ping
VIP Members
-
19/06/2013
-
58
-
101 bài viết
Web10: Các kiểu khai thác XSS – Phần 3: Dom Based XSS
Tôi đã từng đề cập về 2 kiểu khai thác XSS là reflected và stored, chúng đều có đặc điểm chung là các đoạn mã nguy hiểm sau khi được chèn vào sẽ được thực thi sau respond của server, có nghĩa là lỗi nằm về phía server. Có một kiểu khai thác XSS khác đi ngược lại với đặc điểm này, mã độc được thực thi ngay khi xử lý phía client mà không thông qua server, được biết đến với cái tên DOM Based XSS hay còn gọi là XSS loại 0.
Trước hết chúng ta cần biết DOM là gì ?
DOM viết tắt của Document Object Model là 1 dạng chuẩn của W3C(http://www.w3.org/DOM/) đưa ra nhằm để truy xuất và thao tác dữ liệu của tài liệu có cấu trúc như HTML, XML. Mô hình này thể hiện tài liệu dưới dạng cấu trúc cây phân cấp. Tất cả các thành phần trong HTML, XML đều được xem như một node.
DOM Based XSS là kỹ thuật khai thác XSS dựa trên việc thay đổi cấu trúc DOM của tài liệu, cụ thể là HTML.
Chúng ta cùng xem xét một ví dụ cụ thể sau.
Một website có URL đến trang đăng ký như sau:
example.com/register.php?message=Please fill in the form
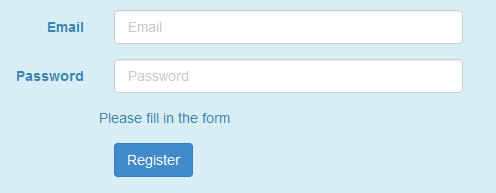
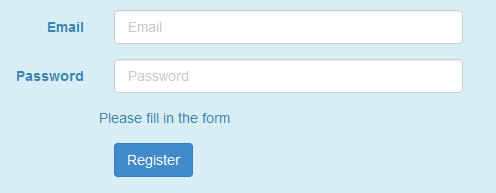
Khi truy cập đến thì chúng ta thấy một Form rất bình thường

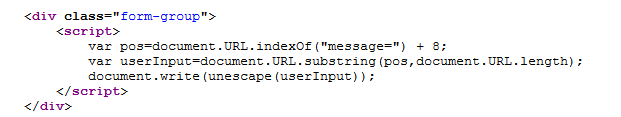
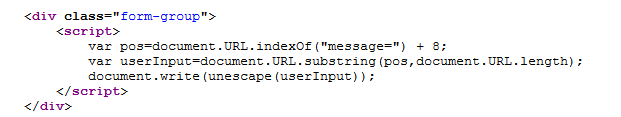
Có thể dễ dàng suy luận tham số message truyền vào nội dung thông báo trên form, xem kỹ source code của đoạn thông báo này

Đoạn JavaScript có nhiệm vụ lấy giá trị từ tham số message và in ra. Từ việc kiểm tra đầu vào lỏng lẻo này, hoàn toàn có thể lừa người dùng truy cập các URL nguy hiểm.
Thay vì truyền
thì truyền
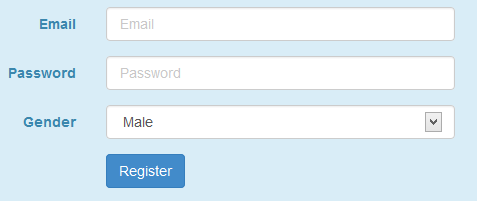
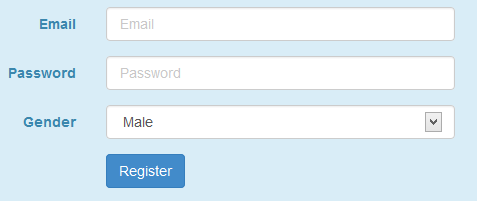
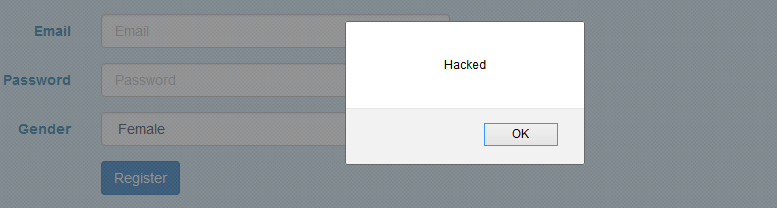
Khi đấy Form đăng ký sẽ trở thành thế này:

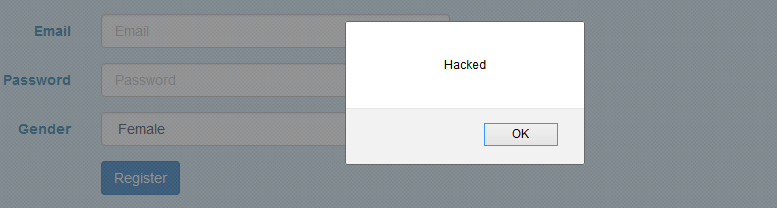
Người dùng sẽ chẳng chút nghi ngờ với một form “bình thường” như thế này, và khi lựa chọn giới tính, Script sẽ được thực thi

Tôi sẽ giải thích thêm một chút về giá trị truyền vào tham số message:
Mục đích chính của nó là thực thi hàm show() mỗi khi có sự kiện onchage trên thẻ select, hàm show() ở đây chỉ đơn thuần bật ra popup để chứng tot script đã được thực thi. Tuy nhiên trong thực tế, hacker thường sẽ sử dụng hàm show() này để thực thi script truyền giá trị cookie người dùng về một server định trước, bạn đọc có thể xem lại bài Reflected XSS mà tôi từng đăng trong đó có đề cập đến cách hacker tạo request này như thế nào.
Ví dụ này cho chúng ta 2 kết luật quan trọng. Thứ nhất mã độc đã được thực thi ngay khi click vào giá trị trong thẻ select, tức là được thực thi ngay ở phía client mà không cần thông qua respond của server. Thứ 2, cấu trúc HTML đã bị thay đổi với script truyền vào. Và cũng có thể thấy kịch bản khai thác thực tế, DOM Based có phần giống với Reflected hơn là Stored XSS khi phải lừa người dùng truy cập vào một URL đã nhúng mã độc.
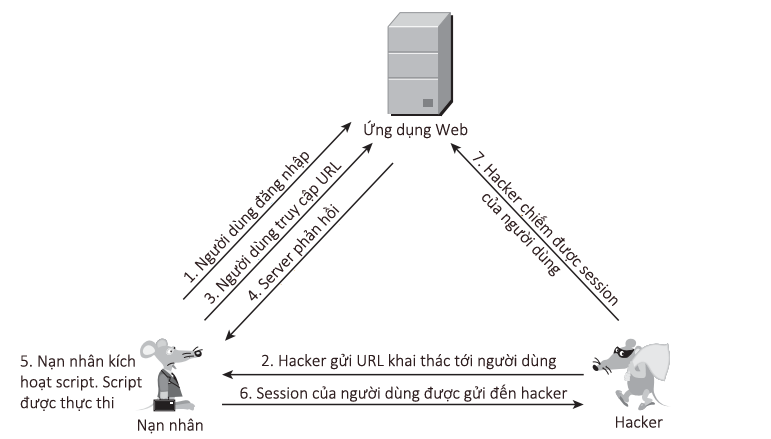
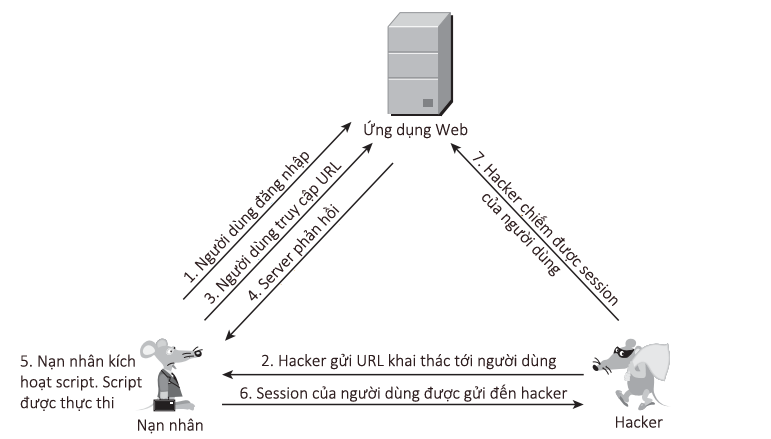
Hình sau mô tả từng bước thực hiện kỹ thuật tấn công DOM Based XSS:

Dưới đây là một ví dụ minh họa việc tôi khai thác thông qua DOM Based XSS
Trước hết chúng ta cần biết DOM là gì ?
DOM viết tắt của Document Object Model là 1 dạng chuẩn của W3C(http://www.w3.org/DOM/) đưa ra nhằm để truy xuất và thao tác dữ liệu của tài liệu có cấu trúc như HTML, XML. Mô hình này thể hiện tài liệu dưới dạng cấu trúc cây phân cấp. Tất cả các thành phần trong HTML, XML đều được xem như một node.
DOM Based XSS là kỹ thuật khai thác XSS dựa trên việc thay đổi cấu trúc DOM của tài liệu, cụ thể là HTML.
Chúng ta cùng xem xét một ví dụ cụ thể sau.
Một website có URL đến trang đăng ký như sau:
example.com/register.php?message=Please fill in the form
Khi truy cập đến thì chúng ta thấy một Form rất bình thường

Có thể dễ dàng suy luận tham số message truyền vào nội dung thông báo trên form, xem kỹ source code của đoạn thông báo này

Đoạn JavaScript có nhiệm vụ lấy giá trị từ tham số message và in ra. Từ việc kiểm tra đầu vào lỏng lẻo này, hoàn toàn có thể lừa người dùng truy cập các URL nguy hiểm.
Thay vì truyền
Mã:
message=Please fill in the form
Mã:
message=GenderMaleFemale
function show(){alert();}Khi đấy Form đăng ký sẽ trở thành thế này:

Người dùng sẽ chẳng chút nghi ngờ với một form “bình thường” như thế này, và khi lựa chọn giới tính, Script sẽ được thực thi

Tôi sẽ giải thích thêm một chút về giá trị truyền vào tham số message:
Mã:
GenderMaleFemale
function show(){alert();}Mục đích chính của nó là thực thi hàm show() mỗi khi có sự kiện onchage trên thẻ select, hàm show() ở đây chỉ đơn thuần bật ra popup để chứng tot script đã được thực thi. Tuy nhiên trong thực tế, hacker thường sẽ sử dụng hàm show() này để thực thi script truyền giá trị cookie người dùng về một server định trước, bạn đọc có thể xem lại bài Reflected XSS mà tôi từng đăng trong đó có đề cập đến cách hacker tạo request này như thế nào.
Ví dụ này cho chúng ta 2 kết luật quan trọng. Thứ nhất mã độc đã được thực thi ngay khi click vào giá trị trong thẻ select, tức là được thực thi ngay ở phía client mà không cần thông qua respond của server. Thứ 2, cấu trúc HTML đã bị thay đổi với script truyền vào. Và cũng có thể thấy kịch bản khai thác thực tế, DOM Based có phần giống với Reflected hơn là Stored XSS khi phải lừa người dùng truy cập vào một URL đã nhúng mã độc.
Hình sau mô tả từng bước thực hiện kỹ thuật tấn công DOM Based XSS:

Dưới đây là một ví dụ minh họa việc tôi khai thác thông qua DOM Based XSS
Chỉnh sửa lần cuối bởi người điều hành: