DiepNV88
VIP Members
-
24/09/2013
-
369
-
1.552 bài viết
Công nghệ cache và web caching server.
Mục lục:
I.Giới thiệu công nghệ cache.
II.Giới thiệu web caching server.
Mở đầu:
I.Công nghệ Cache cải thiện thời gian đáp ứng và mức độ sử dụng WAN bằng cách lưu giữ các bản sao của dữ liệu cục bộ ngay tại các chi nhánh (ở xa) và phục vụ ngay cho các ứng dụng. Hiện nay tồn tại 2 cơ chế cơ chế cache khác nhau, và khi kết hợp hai công nghệ cache này lại các ứng dụng được tăng tốc rất cao – đó là Object Caching và Byte Caching.
Object Caching:
Object Caching đã được ứng dụng trong vài năm gần đây và chủ yếu được sử dụng để tăng tốc truy cập cho các nội dung Web. Công nghệ này được mở rộng để hỗ trợ cả các nội dung khác (bao gồm CIFS, FTP, HTTPS, Video và streaming media ...). Đôi khi Object Caching còn được gọi là “proxy caching” bởi vì nó được sử dụng trong các Proxy cho các giao thức tương ứng (HTTP, HTTPS, FTP, CIFS, hoặc RTSP/RTP)
a) Cơ chế hoạt động của object caching
Object Caching hoạt động theo cơ chế đơn giản. Khi client gửi yêu cầu về một đối tượng (file, tài liệu, ảnh ...) tới server; Yêu cầu này sẽ được chặn bởi Proxy, proxy này sẽ đóng vai trò của server đích. Khi đó proxy tiến hành kiểm tra xem có bản sao nào còn mới của đối tượng hay không. Nếu có Proxy sẽ gửi ngay đối tượng tới client, nếu không nó sẽ chuyển yêu cầu tới server. Các phản hồi từ server sẽ được proxy lưu lại để phục vụ cho các yêu cầu trong tương lai của client. Mặc dù cơ chế hoạt động đơn giản, tuy nhiên triển khai thực tế cần phải giải quyết vài vấn đề quan trọng nhất là tính câph nhật của dữ liệu (content freshness) và chỗ chứa (storage) dữ liệu caching.
b) Content Freshness
Bởi vì nội dung trên máy chủ trên máy chủ thay đổi, các bản sao của các đối tượng được cache cần phải luôn kiểm tra để đảm bảo là bản mới nhất. Thông thường, để đảm bảo tính chính xác của dữ liệu – Proxy phải gửi yêu cầu “kiểm tra nội dung” (refresh check) tới server gốc. Tuy nhiên, để phục vụ được nội dung một cách nhanh chóng, proxy không đợi đến khi user yêu cầu nội dung mới thực hiện thao tác này. Vì nếu đợi đến khi có yêu cầu mới kiểm tra thì sẽ gây ra chậm trễ cho các yêu cầu đầu tiên, và thời gian đáp ứng của các ứng dụng mạng không được cải thiện. Các thiết bị ngày nay sử dụng thuật toán thông minh kiểm tra tính tươi mới của dữ liệu (intelligent adaptive refresh algorithms) để đảm bảo độ chính xác của dữ liệu mà không ảnh hưởng đến hiệu năng mạng như các thuật toán truyền thống.
c) Storage
Một trong những khó khăn nữa cần giải quyết là lưu trữ, vì việc lưu lại hàng triệu các đối tượng vào hệ thống tập tin sẽ không hiệu quả và co thể nảy sinh trễ do các tác vụ truy xuất dữ liệu. Các phương thức để lữu trữ dữ liệu là rất quan trọng để có thể đảm bảo đáp ứng tốc độ cao và khả năng mở rộng. Hệ thống tập tin quyết định tốc độ đáp ứng của các đối tượng được cache khi có yêu cầu từ client, quyết định tốc độ nhận và lưu các đối tượng mới vào đĩa và tốc độ mà từng ổ đĩa có thể đáp ứng. Các thế hệ thiết bị caching mới sử dụng hệ thống lưu trữ (file systen) được thiết kế chuyên biệt để chứa các đối tượng cache. Không có cây thư mục nào trong OS. Các đối tượng được truy nhập thông qua các bảng chỉ mục trong RAM. Đối với hệ thống file thông thường khi chứa đầy object thì hiệu năng hoạt động sẽ giảm xuống, trái lại đối với hệ thống file system chuyên biệt, khi đĩa cứng chứa đầy các đối tượng là lúc có hiệu năng hoạt động cao nhất. Các đối tượng cũ và ít được sử dụng sẽ được loại bỏ để lấy chỗ cho các đối tượng mới.
d) Ứng dụng của object caching
Object caching là công nghệ hoàn hảo để đáp ứng cho các ứng dụng sau:
Byte Caching:
Khi nào object caching không hiệu quả, là lúc ứng dụng byte caching. Byte Caching cache tải TCP ở cả hai đầu của kết nối WAN mà không cần quan tâm đến các thông tin ứng dụng ở lớp trên như giao thức, cổng và địa chỉ IP.
A)Cơ chế hoạt động của byte caching.
Hai thiết bị cache được triển khai tại hai đầu kết nối WAN, mỗi thiết bị sẽ thực hiện cache tại mỗi đầu WAN. Khi dữ liệu cần được truyền qua WAN, thiết vị sẽ quét các phân đoạn lặp trong cache. Nếu thấy, dữ liệu lặp sẽ được loại bỏ thay vào đó là các tham chiếu đển vị trí đã được cache. Tại đầu nhận, phần tham chiếu sẽ được thay thế bởi nội dung đã cache – và luồng dữ liệu nguyên gốc được khôi phục.
b) Ứng dụng của byte caching
Có tới 90% lưu lượng WAN là trùng lặp, bởi vì hầu hết lưu lượng của một doang nghiệp/tổ chức bao gồm:
Byte caching hoạt độn ở lớp TCP và không phụ thuộc vào ứng dụng cho phép áp dụng công nghệ này cho tất cả các ứng dụng. Ngoài ra thiết bị còn cho phép khả năng xác định lưu lượng truyền qua là của ứng dụng nào và áp chính xách cache cho từng loại dữ liệu. Một số ứng dụng sẽ hoạt động rất hiệu quá với công nghệ byte caching bao gồm:
Object và Byte Caching, khi áp dụng cho các tải WAN của doang nghiệp/tổ chức cho phép tăng tốc ứng dụng và giảm nhu cầu băng thông WAN. Kết hợp cùng nhau, các công nghệ này bao trùm một tập lớn các ứng dụng và tạo nên giải pháp toàn diện để giải quyết các vấn đề của mạng WAN mà doanh nghiệp gặp phải khi tập trung hoá ứng dụng vào trung tâm dữ liệu.
II.Giới thiệu web caching server:
Web caching là việc lưu trữ bản sao của những tài liệu web sao cho gần với người dùng, cả về mặt chức năng trong web client hoặc những web caching servers riêng biệt.
Web caching là ứng dụng ở cấp độ routing, và phần lớn băng thông dùng cho web toàn bộ đường truyền có thể ảnh hưởng đến băng thông của hệ thống mạng (theo tín toán của UNINETT thì 50% băng thông dùng trong hệ thống mạng là dùng cho web)
ISPs – Những nhà cung cấp dịch vụ - thường thiết lập sẵn hệ thống kết nối ngang hàng với các ISPs khác trong cùng quốc gia (cấp độ quốc nội) hoặc ở các nước khác (cấp độ quốc tế). Web caching ảnh hưởng mạnh đến băng thông trên mạng. Các ISPs có thể tiết kiệm chi phí từ việc đưa ra những thỏa thuận với các ISP khác trên web caching, từ đó có thể theo sự thỏa thuận được thiết lập trên hệ thống ngang hàng và thay đổi đường truyền. Những chính sách trong quá trình hỗ trợ điều khiển web caching phải được phổ biến.
Mạng lưới Web Cache
Những mạng lưới web cache (còn gọI là Web Cache Meshes) là việc kết hợp các servers với nhau thành một tổ chức mạng lưới Web caching đa cấp độ. Một mạng lưới có thể mở rộng một trường đại học, hoặc một mạng hay vài mạng máy tính. Cấp độ web cache đầu tiên trong mạng lưới có một hoặc nhiều neighbors và parents, việc không tìm thấy thông tin sẽ được giải quyết thông qua parents. Một yêu cầu cho một tài liệu không có trong cache sẽ được đưa đến các máy neighbors hoặc parents, sử dụng giao thức Internet Cache Protocol (ICP).
Ưu điểm của web caching:
Có ba lợi ích quan trọng của web caching là:
Web cache đặt ở đâu?
Web cache được đặt giữa các Web Servers (hoặc các servers chính) và client (hoặc nhiều clients). Web cache theo dõi các yêu cầu của các trang HTML, các hình ảnh và các tập tin (có thể hiểu là các object – đối tượng) đưa ra bằng cách sao lưu lại một bản sao cho chính những đối tượng đó. Sau đó, nếu các một yêu cầu khác cho cùng một đối tượng, nó sẽ sử dụng bản sao đang có, thay vì phải hỏi lại server chính cho yêu cầu đó.
Phân loại Web Cache
có 3 loại web cache chính:
a.Browser Cache:
Nếu chúng ta khảo sát những chọn lựa ưa thích trong bất kỳ một Web browser hiện đạI (như I.E, Safari hay Moziila), nhiều khả năng bạn sẽ chọn thiết lập “cache”. Nó cho phép bạn đặt riêng một phần ổ đĩa cứng trên máy tính của bạn để lưu trữ những gì mà bạn đã xem. Browser cache làm việc theo một quy luật đơn giản. nó sẽ kiểm tra những gì bạn đã xem được cập nhật hay chưa, thường là một phiên thông tin.
Cache này đặc biệt có ích khi ngườI dùng nhấn vào nút Back hoặc nhấn vào một liên kết đến 1 trang mà họ vừa mớI xem. Ngoài ra, nếu bạn sử dụng cùng các hình ảnh liên kết trong suốt một site, gần như ngay lập tức người dùng sẽ được đáp ứng từ caches của browser.
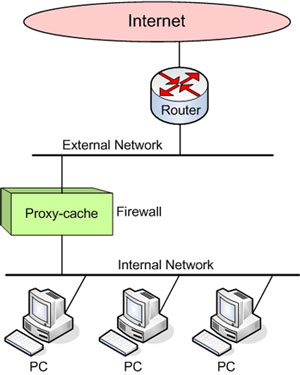
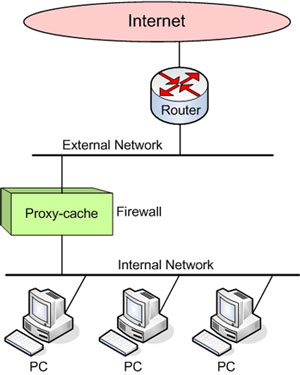
b.Proxy Cache:
Web proxy cache làm việc cùng nguyên tắc với browser cache, nhưng ở phương diện rộng lớn hơn. Proxies đáp ứng hàng trăm hoặc hàng ngàn users cùng một cách thức; những tập đoàn lớn và IPS thường thiết lập chúng trên các firewalls, hoặc như một thiết bị độc lập (thường hiểu như là những phương tiện trung gian).
Bởi vì proxy cache không phải là một phần của client hay server chính, nhưng thay vì ra ngoài hệ thống mạng thì bằng cách này hay cách khác những yêu cầu phải được chuyển cho chúng. Một cách để thực hiện việc đó là sử dụng thiết lập proxy của browser để cho browser biết cần phải sử dụng proxy nào, hoặc sử dụng interception. Các interception proxies có các yêu cầu web chuyển đến cho chúng bởi chính hệ thống mạng, do đó clients không cần thiết phải cấu hình hoặc hiểu về nó.
Những proxy cache là một dạng của shared cache; nó không chỉ được sử dụng bởi một người, mà nó thường có một lượng lớn users, và bởi vì nó rất tốt cho việc giảm những nguy cơ tiềm ẩn và đường truyền mạng. Đó là lý do các thông tin lướt trên web tiết kiệm được nhiều thời gian.

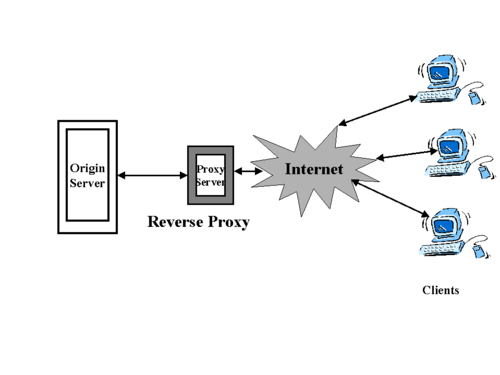
c.Gateway Cache:
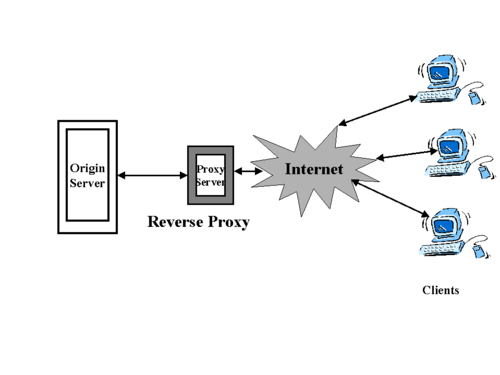
Thường được biết đến như là “reverse proxy cache” hoặc “surrogate cache”, gateway cache thường là đóng vai trò trung gian, nhưng thay vì được triển khai bởi nhà quản trị mạng để tiết kiệm băng thông, nó còn được triển khai bởi các Webmasters (nhà thiết kế, quản trị và bảo trì web site), để cho web site của họ có khả năng mở rộng, đáng tin cậy và tối ưu nhất.
Các yêu cầu có thể chuyển đến gateway caches bởi nhiều phương thức, nhưng điển hình một số tổ chức cân bằng tải được dùng để tạo ra một hay nhiều phương thức cho server đến các clients.
Content delivery networks (CDNs) distribute gateway caches thông qua internet (hoặc một phần của nó) và bán caching cho những web sites được yêu thích. Speedera và Akamai là những ví dụ của CDNs.

Tổ chức cấu trúc cache server:
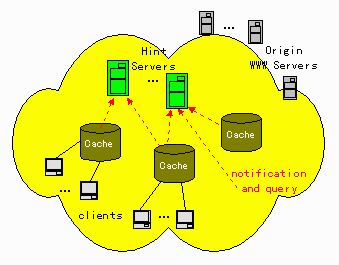
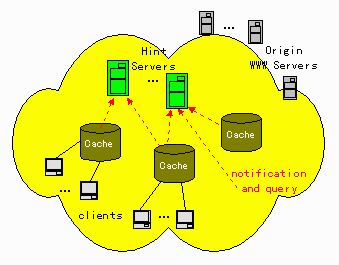
Một hệ thống WebHint bao gồm “hint server” - nó sẽ tự động cập nhật thông tin được liên kết với các cache servers lân cận để giảm số gói tin được trao đổi giữa các cache servers và giảm thời gian đáp ứng cho người dùng cuối.
Ta cấu hình cache server như sau:Chúng ta thực hiện quyết định quản trị trong việc cấu hình cấu trúc cache. Khi có 5 cache servers và 2 hint servers trong hệ thống, việc cấu hình của host “cache2” trên hệ thống cache thông thường như sau
## hostname type HTTP/ICP port
#cache_host cache1 sibling 3128 3130
#cache_host cache3 sibling 8000 8130
#cache_host cache4 sibling 3128 3130
#cache_host cache5 sibling 8888 3130
Việc cấu hình cache server trên hệ thống web hint tương tự như sau:
## hostname type HTTP/ICP port
#cache_host hints1 hintserver 0 4649
#cache_host hints2 hintserver 0 4649
Quản lý như trên sẽ giảm nhiều thời gian cần thiết cho cấu hình ban đầu và quản trị thông thường. Khi một cache server mới được thêm vào, chúng ta thấy được hint server gộp các thông tin của chúng trong hint data và tất cả cache servers làm việc với nhau dưới hint server. Tương tự, khi cache server bị lỗi, hint server sẽ ngưng việc gộp thông tin của chúng sau một khoảng thời gian.
Một hệ thống WebHint bao gồm 4 phần:

Cấu hình Cache Clients và Cache Servers để sử dụng dịch vụ Web Caching
Một số lưu y khi cấu hình Cache Servers để giảm tải băng thông:
Web caching là việc lưu trữ bản sao của những tài liệu web sao cho gần với người dùng, cả về mặt chức năng trong web client hoặc những web caching servers riêng biệt.
ISPs – Những nhà cung cấp dịch vụ - thường thiết lập sẵn hệ thống kết nối ngang hàng với các ISPs khác trong cùng quốc gia (cấp độ quốc nội) hoặc ở các nước khác (cấp độ quốc tế).
Những mạng lưới web cache (còn gọI là Web Cache Meshes) là việc kết hợp các servers với nhau thành một tổ chức mạng lưới Web caching đa cấp độ.
Có 3 ưu điểm của Web Caching là:
Có 3 loạI web caches chính:
=>Hệ thống caching server phát triển nên yêu cầu lập trình viên phải có kỹ năng lập trình theo công nghệ caching data.
Kỹ thuật lập trình caching data hiện còn rất mới mình vẫn đang nghiên cứu tìm tài liệu và sẽ có bài viết nói về kỹ thuật này.
Tham khảo: internet + wikipedia.
I.Giới thiệu công nghệ cache.
II.Giới thiệu web caching server.
Mở đầu:
I.Công nghệ Cache cải thiện thời gian đáp ứng và mức độ sử dụng WAN bằng cách lưu giữ các bản sao của dữ liệu cục bộ ngay tại các chi nhánh (ở xa) và phục vụ ngay cho các ứng dụng. Hiện nay tồn tại 2 cơ chế cơ chế cache khác nhau, và khi kết hợp hai công nghệ cache này lại các ứng dụng được tăng tốc rất cao – đó là Object Caching và Byte Caching.
Object Caching:
Object Caching đã được ứng dụng trong vài năm gần đây và chủ yếu được sử dụng để tăng tốc truy cập cho các nội dung Web. Công nghệ này được mở rộng để hỗ trợ cả các nội dung khác (bao gồm CIFS, FTP, HTTPS, Video và streaming media ...). Đôi khi Object Caching còn được gọi là “proxy caching” bởi vì nó được sử dụng trong các Proxy cho các giao thức tương ứng (HTTP, HTTPS, FTP, CIFS, hoặc RTSP/RTP)
a) Cơ chế hoạt động của object caching
Object Caching hoạt động theo cơ chế đơn giản. Khi client gửi yêu cầu về một đối tượng (file, tài liệu, ảnh ...) tới server; Yêu cầu này sẽ được chặn bởi Proxy, proxy này sẽ đóng vai trò của server đích. Khi đó proxy tiến hành kiểm tra xem có bản sao nào còn mới của đối tượng hay không. Nếu có Proxy sẽ gửi ngay đối tượng tới client, nếu không nó sẽ chuyển yêu cầu tới server. Các phản hồi từ server sẽ được proxy lưu lại để phục vụ cho các yêu cầu trong tương lai của client. Mặc dù cơ chế hoạt động đơn giản, tuy nhiên triển khai thực tế cần phải giải quyết vài vấn đề quan trọng nhất là tính câph nhật của dữ liệu (content freshness) và chỗ chứa (storage) dữ liệu caching.
b) Content Freshness
Bởi vì nội dung trên máy chủ trên máy chủ thay đổi, các bản sao của các đối tượng được cache cần phải luôn kiểm tra để đảm bảo là bản mới nhất. Thông thường, để đảm bảo tính chính xác của dữ liệu – Proxy phải gửi yêu cầu “kiểm tra nội dung” (refresh check) tới server gốc. Tuy nhiên, để phục vụ được nội dung một cách nhanh chóng, proxy không đợi đến khi user yêu cầu nội dung mới thực hiện thao tác này. Vì nếu đợi đến khi có yêu cầu mới kiểm tra thì sẽ gây ra chậm trễ cho các yêu cầu đầu tiên, và thời gian đáp ứng của các ứng dụng mạng không được cải thiện. Các thiết bị ngày nay sử dụng thuật toán thông minh kiểm tra tính tươi mới của dữ liệu (intelligent adaptive refresh algorithms) để đảm bảo độ chính xác của dữ liệu mà không ảnh hưởng đến hiệu năng mạng như các thuật toán truyền thống.
c) Storage
Một trong những khó khăn nữa cần giải quyết là lưu trữ, vì việc lưu lại hàng triệu các đối tượng vào hệ thống tập tin sẽ không hiệu quả và co thể nảy sinh trễ do các tác vụ truy xuất dữ liệu. Các phương thức để lữu trữ dữ liệu là rất quan trọng để có thể đảm bảo đáp ứng tốc độ cao và khả năng mở rộng. Hệ thống tập tin quyết định tốc độ đáp ứng của các đối tượng được cache khi có yêu cầu từ client, quyết định tốc độ nhận và lưu các đối tượng mới vào đĩa và tốc độ mà từng ổ đĩa có thể đáp ứng. Các thế hệ thiết bị caching mới sử dụng hệ thống lưu trữ (file systen) được thiết kế chuyên biệt để chứa các đối tượng cache. Không có cây thư mục nào trong OS. Các đối tượng được truy nhập thông qua các bảng chỉ mục trong RAM. Đối với hệ thống file thông thường khi chứa đầy object thì hiệu năng hoạt động sẽ giảm xuống, trái lại đối với hệ thống file system chuyên biệt, khi đĩa cứng chứa đầy các đối tượng là lúc có hiệu năng hoạt động cao nhất. Các đối tượng cũ và ít được sử dụng sẽ được loại bỏ để lấy chỗ cho các đối tượng mới.
d) Ứng dụng của object caching
Object caching là công nghệ hoàn hảo để đáp ứng cho các ứng dụng sau:
- Nội dung không thay đổi thường xuyên như ảnh, logo và các tài liệu.
- Nội dung có thể tải về trước về các thiết bị trước khi người dùng truy nhập (Các ứng dụng E-Learning, Multimedia)
- Nhiều người dùng có nhu cầu truy nhập cúng một số tập tin, và các tập tin này không thường xuyên thay đổi.
Byte Caching:
Khi nào object caching không hiệu quả, là lúc ứng dụng byte caching. Byte Caching cache tải TCP ở cả hai đầu của kết nối WAN mà không cần quan tâm đến các thông tin ứng dụng ở lớp trên như giao thức, cổng và địa chỉ IP.
A)Cơ chế hoạt động của byte caching.
Hai thiết bị cache được triển khai tại hai đầu kết nối WAN, mỗi thiết bị sẽ thực hiện cache tại mỗi đầu WAN. Khi dữ liệu cần được truyền qua WAN, thiết vị sẽ quét các phân đoạn lặp trong cache. Nếu thấy, dữ liệu lặp sẽ được loại bỏ thay vào đó là các tham chiếu đển vị trí đã được cache. Tại đầu nhận, phần tham chiếu sẽ được thay thế bởi nội dung đã cache – và luồng dữ liệu nguyên gốc được khôi phục.
b) Ứng dụng của byte caching
Có tới 90% lưu lượng WAN là trùng lặp, bởi vì hầu hết lưu lượng của một doang nghiệp/tổ chức bao gồm:
- Các ứng dụng Web: Tất cả các người dùng tại các chi nhánh sử dụng cùng một loại ứng dụng Web. Tải WAN của các tác vụ đối với ứng dụng này sai khác nhau rất ít giữa các tác vụ dân đến việc gửi trùng các byte dữ liệu trên WAN
- Các lưu lượng File server: Các tập tin chuyển qua lại vài lần qua kết nối WAN khi người dùng làm việc trên file. Các ứng dụng văn lưu các bản sao theo các khoảng thời gian – các bản sao này khác biệt rất ít so với bản cũ (đã được gửi qua WAN).
- Các lưu lượng email: Các email thông thường được gửi đến cho nhiều người. Đói với người nhận, sẽ có một bản sao email truyền qua kết nối WAN. Việc trả lời các mail chứa các dữ liệu lặp lại còn làm cho các dữ liệu thừa chiếm đường truyền WAN nhiều hơn nữa.
Byte caching hoạt độn ở lớp TCP và không phụ thuộc vào ứng dụng cho phép áp dụng công nghệ này cho tất cả các ứng dụng. Ngoài ra thiết bị còn cho phép khả năng xác định lưu lượng truyền qua là của ứng dụng nào và áp chính xách cache cho từng loại dữ liệu. Một số ứng dụng sẽ hoạt động rất hiệu quá với công nghệ byte caching bao gồm:
- Web – HTTP, HTTPS (SSL)
- Streaming media – Video theo yêu cầu
- Email – MAPI, POP và các giao thức email khác.
- File services – CIFS, NFS và các file services khác
Object và Byte Caching, khi áp dụng cho các tải WAN của doang nghiệp/tổ chức cho phép tăng tốc ứng dụng và giảm nhu cầu băng thông WAN. Kết hợp cùng nhau, các công nghệ này bao trùm một tập lớn các ứng dụng và tạo nên giải pháp toàn diện để giải quyết các vấn đề của mạng WAN mà doanh nghiệp gặp phải khi tập trung hoá ứng dụng vào trung tâm dữ liệu.
II.Giới thiệu web caching server:
Web caching là việc lưu trữ bản sao của những tài liệu web sao cho gần với người dùng, cả về mặt chức năng trong web client hoặc những web caching servers riêng biệt.
Web caching là ứng dụng ở cấp độ routing, và phần lớn băng thông dùng cho web toàn bộ đường truyền có thể ảnh hưởng đến băng thông của hệ thống mạng (theo tín toán của UNINETT thì 50% băng thông dùng trong hệ thống mạng là dùng cho web)
ISPs – Những nhà cung cấp dịch vụ - thường thiết lập sẵn hệ thống kết nối ngang hàng với các ISPs khác trong cùng quốc gia (cấp độ quốc nội) hoặc ở các nước khác (cấp độ quốc tế). Web caching ảnh hưởng mạnh đến băng thông trên mạng. Các ISPs có thể tiết kiệm chi phí từ việc đưa ra những thỏa thuận với các ISP khác trên web caching, từ đó có thể theo sự thỏa thuận được thiết lập trên hệ thống ngang hàng và thay đổi đường truyền. Những chính sách trong quá trình hỗ trợ điều khiển web caching phải được phổ biến.
Mạng lưới Web Cache
Những mạng lưới web cache (còn gọI là Web Cache Meshes) là việc kết hợp các servers với nhau thành một tổ chức mạng lưới Web caching đa cấp độ. Một mạng lưới có thể mở rộng một trường đại học, hoặc một mạng hay vài mạng máy tính. Cấp độ web cache đầu tiên trong mạng lưới có một hoặc nhiều neighbors và parents, việc không tìm thấy thông tin sẽ được giải quyết thông qua parents. Một yêu cầu cho một tài liệu không có trong cache sẽ được đưa đến các máy neighbors hoặc parents, sử dụng giao thức Internet Cache Protocol (ICP).
Ưu điểm của web caching:
Có ba lợi ích quan trọng của web caching là:
- Giảm tải băng thông: bởi vì một số yêu cầu và đáp ứng cần phải thông qua mạng máy tính. Mỗi đối tượng chỉ nhận được từ server khi có yêu cầu, web caching làm giảm một lương băng thông chiếm dụng bởi client. Việc này giúp tiết kiệm tiền nếu client phải trả tiền cho băng thông, và giữ cho các như cầu về băng thông hạ xuống và dễ dàng quản lý.
- Giảm gánh nặng cho server: một số yếu cầu do server xử lý.
- Giảm sự tiềm ẩn: bởi vì những đáp ứng có sẵn trực tiếp cho các yêu cầu đã được lưu trữ, và gần với client được phục vụ hơn. Bởi vì ỵêu cầu được thỏa mãn tại cache (gần với client hơn) thay vì từ server chính, nó giảm được thời gian cho client để lấy và hiển thị đối tượng. Nó làm cho các web sites dường như đáp ứng nhanh hơn.
Web cache đặt ở đâu?
Web cache được đặt giữa các Web Servers (hoặc các servers chính) và client (hoặc nhiều clients). Web cache theo dõi các yêu cầu của các trang HTML, các hình ảnh và các tập tin (có thể hiểu là các object – đối tượng) đưa ra bằng cách sao lưu lại một bản sao cho chính những đối tượng đó. Sau đó, nếu các một yêu cầu khác cho cùng một đối tượng, nó sẽ sử dụng bản sao đang có, thay vì phải hỏi lại server chính cho yêu cầu đó.
Phân loại Web Cache
có 3 loại web cache chính:
a.Browser Cache:
Nếu chúng ta khảo sát những chọn lựa ưa thích trong bất kỳ một Web browser hiện đạI (như I.E, Safari hay Moziila), nhiều khả năng bạn sẽ chọn thiết lập “cache”. Nó cho phép bạn đặt riêng một phần ổ đĩa cứng trên máy tính của bạn để lưu trữ những gì mà bạn đã xem. Browser cache làm việc theo một quy luật đơn giản. nó sẽ kiểm tra những gì bạn đã xem được cập nhật hay chưa, thường là một phiên thông tin.
Cache này đặc biệt có ích khi ngườI dùng nhấn vào nút Back hoặc nhấn vào một liên kết đến 1 trang mà họ vừa mớI xem. Ngoài ra, nếu bạn sử dụng cùng các hình ảnh liên kết trong suốt một site, gần như ngay lập tức người dùng sẽ được đáp ứng từ caches của browser.
b.Proxy Cache:
Web proxy cache làm việc cùng nguyên tắc với browser cache, nhưng ở phương diện rộng lớn hơn. Proxies đáp ứng hàng trăm hoặc hàng ngàn users cùng một cách thức; những tập đoàn lớn và IPS thường thiết lập chúng trên các firewalls, hoặc như một thiết bị độc lập (thường hiểu như là những phương tiện trung gian).
Bởi vì proxy cache không phải là một phần của client hay server chính, nhưng thay vì ra ngoài hệ thống mạng thì bằng cách này hay cách khác những yêu cầu phải được chuyển cho chúng. Một cách để thực hiện việc đó là sử dụng thiết lập proxy của browser để cho browser biết cần phải sử dụng proxy nào, hoặc sử dụng interception. Các interception proxies có các yêu cầu web chuyển đến cho chúng bởi chính hệ thống mạng, do đó clients không cần thiết phải cấu hình hoặc hiểu về nó.
Những proxy cache là một dạng của shared cache; nó không chỉ được sử dụng bởi một người, mà nó thường có một lượng lớn users, và bởi vì nó rất tốt cho việc giảm những nguy cơ tiềm ẩn và đường truyền mạng. Đó là lý do các thông tin lướt trên web tiết kiệm được nhiều thời gian.

c.Gateway Cache:
Thường được biết đến như là “reverse proxy cache” hoặc “surrogate cache”, gateway cache thường là đóng vai trò trung gian, nhưng thay vì được triển khai bởi nhà quản trị mạng để tiết kiệm băng thông, nó còn được triển khai bởi các Webmasters (nhà thiết kế, quản trị và bảo trì web site), để cho web site của họ có khả năng mở rộng, đáng tin cậy và tối ưu nhất.
Các yêu cầu có thể chuyển đến gateway caches bởi nhiều phương thức, nhưng điển hình một số tổ chức cân bằng tải được dùng để tạo ra một hay nhiều phương thức cho server đến các clients.
Content delivery networks (CDNs) distribute gateway caches thông qua internet (hoặc một phần của nó) và bán caching cho những web sites được yêu thích. Speedera và Akamai là những ví dụ của CDNs.

Tổ chức cấu trúc cache server:
Một hệ thống WebHint bao gồm “hint server” - nó sẽ tự động cập nhật thông tin được liên kết với các cache servers lân cận để giảm số gói tin được trao đổi giữa các cache servers và giảm thời gian đáp ứng cho người dùng cuối.
Ta cấu hình cache server như sau:Chúng ta thực hiện quyết định quản trị trong việc cấu hình cấu trúc cache. Khi có 5 cache servers và 2 hint servers trong hệ thống, việc cấu hình của host “cache2” trên hệ thống cache thông thường như sau
## hostname type HTTP/ICP port
#cache_host cache1 sibling 3128 3130
#cache_host cache3 sibling 8000 8130
#cache_host cache4 sibling 3128 3130
#cache_host cache5 sibling 8888 3130
Việc cấu hình cache server trên hệ thống web hint tương tự như sau:
## hostname type HTTP/ICP port
#cache_host hints1 hintserver 0 4649
#cache_host hints2 hintserver 0 4649
Quản lý như trên sẽ giảm nhiều thời gian cần thiết cho cấu hình ban đầu và quản trị thông thường. Khi một cache server mới được thêm vào, chúng ta thấy được hint server gộp các thông tin của chúng trong hint data và tất cả cache servers làm việc với nhau dưới hint server. Tương tự, khi cache server bị lỗi, hint server sẽ ngưng việc gộp thông tin của chúng sau một khoảng thời gian.
Một hệ thống WebHint bao gồm 4 phần:
- Những servers www chính.
- Các WWW clients cùng với trình duyệt (browsers).
- Các Cache servers.
- Các hint servers

Cấu hình Cache Clients và Cache Servers để sử dụng dịch vụ Web Caching
Một số lưu y khi cấu hình Cache Servers để giảm tải băng thông:
- Một web cache server có đường truyền chậm chạp cần phải được lưu ý khi cấu hình chúng. Phần mềm server thường có những đặc tính thích hợp, nhưng không hhoàn toàn cần thiết. Một số đặc tính sẽ làm chậm server, và nên tránh.
- Web cache server có thể ghi lại domain-names của người dùng kết nối vào trong phần mềm web cache server. Nhưng không nên dùng ở busy server (server hoạt động quá tải). Việc ghi lại các domain-names sẽ làm chậm dịch vụ, và nó lại rất dễ dàng bằng DNS lookup trên những tên miền đó khi việc ghi nhận hoàn tất. không ghi nhận các tên kết nối của clients buộc bạn phải cấu hình access-control trên cache server bằng các địa chỉ IP, nhưng việc cấu hình này không khó khăn lắm.
- Hãy nhớ rằng DNS không được loại ra như một vị trí độc lập khi bị lỗi nếu như không ghi lại các hostnames. DNS rất cần thiết để phân giải hostnames trong địa chỉ URL. Vì thế, một dịch vụ DNS ổn định và tốc độ nhanh là rất quan trọng. Nếu gặp vấn đề về dịch vụ DNS, bạn phải xem xét đến việc khởi động chỉ caching DNS server để những đáp ứng chỉ trên web cache server mà thôi. Chúng ta có thể chạy DNS server trên một máy tính tương tự như một web cache server, nhưng phải chắc chắn có đủ bộ nhớ để làm việc đó mà không có nhiều sự thay đổi.
- Một web cache server cho chúng ta khả năng ghi lại ngoài sự truy xuất. Việc ghi nhận tác nhân người dùng, và đặc biệt nhận được các thông tin phân tích, nhưng điều đó không quan trọng. Bạn nên tắt những ghi nhận đó trừ khi bạn thật sự cần thông tin này. Thường thì bạn cần những thông tin này cho các dự án đặc biệt, và bạn có thể bật chức năng đó lên trong quá trình thực hiện dự án.
- Một ý tưởng tốt để ghi nhận lại các thông tin cần thiết. Điều này giúp bạn giảm số lần ghi dữ liệu lên đĩa. Một số phần mềm server thường cho phép tìm các định danh, nhưng không nên dùng trừ khi cần thiết.
Web caching là việc lưu trữ bản sao của những tài liệu web sao cho gần với người dùng, cả về mặt chức năng trong web client hoặc những web caching servers riêng biệt.
ISPs – Những nhà cung cấp dịch vụ - thường thiết lập sẵn hệ thống kết nối ngang hàng với các ISPs khác trong cùng quốc gia (cấp độ quốc nội) hoặc ở các nước khác (cấp độ quốc tế).
Những mạng lưới web cache (còn gọI là Web Cache Meshes) là việc kết hợp các servers với nhau thành một tổ chức mạng lưới Web caching đa cấp độ.
Có 3 ưu điểm của Web Caching là:
- Giảm tải băng thông.
- Giảm gánh nặng cho server.
- Giảm sự tiềm ẩn.
Có 3 loạI web caches chính:
- Browser Caches
- Proxy Caches
- Gateway Caches
- Forward caching.
- Reverse caching.
- Cấu hình các thuộc tính Cache: xác định ổ cứng lưu dữ liệu cache …
- Cấu hình policy cache web – Cấu hình Cache Rules.
- Cấu hình Content Download Jobs.
- Cấu hình tất cả các clients sử dụng cấp độ đầu tiên của Web cache
- Nếu dùng trình duyệt Netscape hoặc I.E., thiết lập Automatic Proxy Configuration để tránh lỗi truy cập đơn (không truy cập được web cache).
- Sử dụng thiết lập proxy chuẩn cho web cache.
- Với Internet Explorer 3.0a (và các phiên bản sau này), ta có thể dùng kịch bản cấu hình (configuration script).
- Phần lớn các trình duyệt khác không có cơ chế fall-back, nếu cấp độ đầu tiên của web cache bị down thì user phải tự tắt chức năng web cache để có thể truy cập web.
=>Hệ thống caching server phát triển nên yêu cầu lập trình viên phải có kỹ năng lập trình theo công nghệ caching data.
Kỹ thuật lập trình caching data hiện còn rất mới mình vẫn đang nghiên cứu tìm tài liệu và sẽ có bài viết nói về kỹ thuật này.
Tham khảo: internet + wikipedia.
Chỉnh sửa lần cuối bởi người điều hành: