Tìm hiểu về Nginx Caching
Ở trong bài này mình sẽ giải thích cơ chế hoạt động của Nginx Caching và hướng dẫn cấu hình.

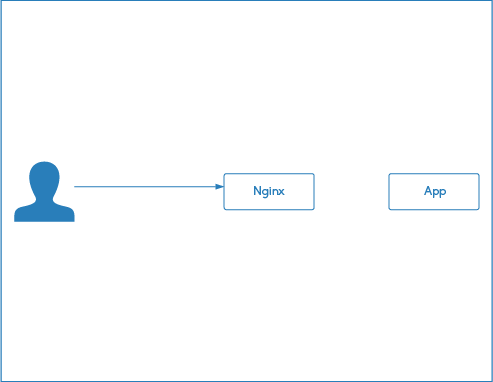
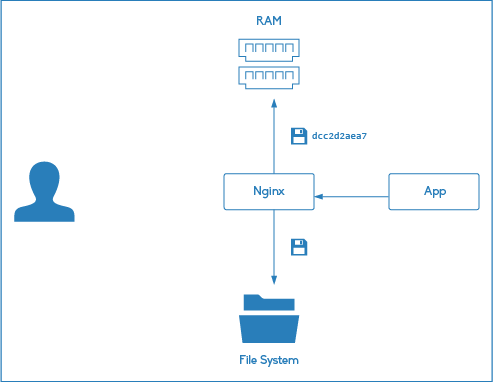
Đầu tiên các client sẽ gửi 1 request.

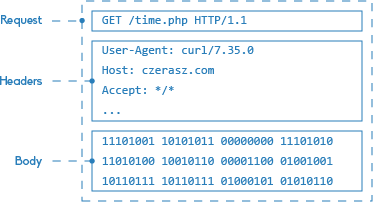
Mỗi một request HTTP có phần Header như dưới đây:

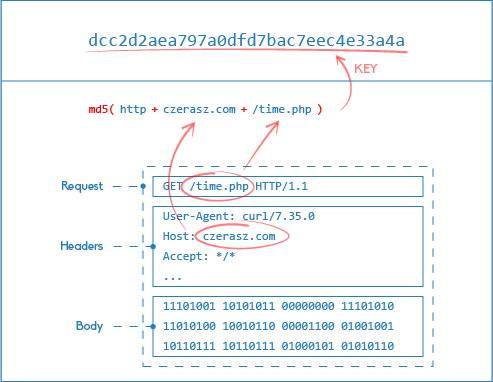
Dựa trên một số chi tiết từ các trường ở Header, Nginx sẽ tạo ra một khóa băm.

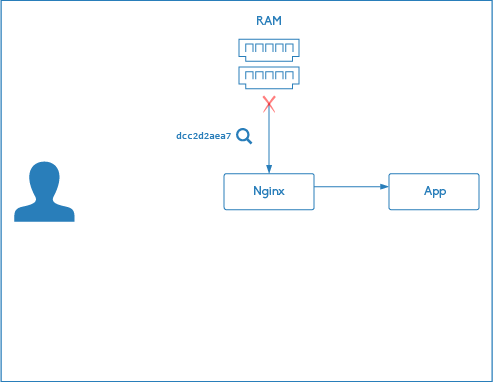
Bây giờ nginx sẽ kiểm tra nếu khóa bắn này đã tồn tại trong bộ nhớ hay không? Nếu không, các yêu cầu được gửi bởi client sẽ được chuyển đến server chính ở sau.

Các response của server sẽ được lưu vào một tập tin (tập tin này được chỉ định trước để lưu cache) trên server.

Đồng thời trong bộ nhớ sẽ lưu trữ lại khóa băm tạo lúc đầu, kèm theo đường dẫn đến tập tin mà lưu các phần cache.

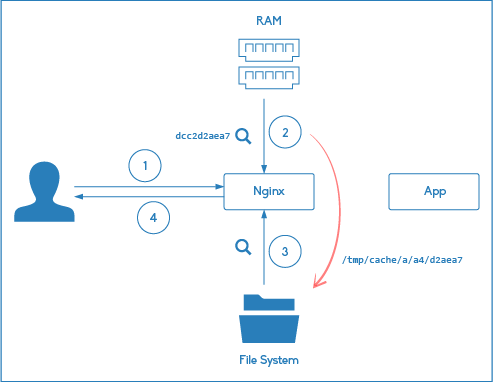
Khi client yêu cầu cùng một url lần thứ 2, Nginx một lần nữa tạo ra các khóa băm và kiểm tra nó có tồn tại trong bộ nhớ hay không. Và nếu khóa đấy tồn tại thì nginx sẽ trả lại các tập tin đã được lưu trữ từ hệ thống tập tin tương ứng với khóa.

Ví dụ:
proxy_cache_path /tmp/nginx/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m;
server {
...
location / {
proxy_cache my_cache;
proxy_pass http://my_upstream;
}
}
Các tham số của proxy_cache_path:
proxy_cache_path /path/to/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m;
proxy_cache_key "[imath]host[/imath]request_uri $cookie_user";
server {
...
location / {
proxy_cache my_cache;
proxy_cache_min_uses 3;
proxy_cache_use_stale error timeout updating http_500 http_502 http_503 http_504;
proxy_cache_lock on;
proxy_pass http://my_upstream;
}
}
Ví dụ ta chỉ muốn cache nguyên hình ảnh và css, js thì ta cấu hình như sau:
location ~* .(jpg|jpeg|gif|png|ico|css|js)$ {
expires 1m;
access_log off;
add_header Cache-Control "public";
}
No Query String: example.com/pic.jpg
Ignore Query String: example.com/pic.jpg?ignore=this-query-string
Standard: example.com/pic.jpg?with=query
Cấu hình các trường hợp:
Sau đó thêm đoạn sau:
set $nocache 0;
if ($args) {
set $nocache 1;
proxy_cache_bypass $nocache;
proxy_no_cache $nocache;
Trong đó:
Đầu tiên tạo một trang bảo trì, ở đây mình tạo theo đường dẫn sau: /usr/local/nginx/html/error503.html
Tiếp theo vào phần nginx.conf để cấu hình như sau:
error_page 503 /error503.html; #Xác định các mã lỗi sẽ trả lại trang bảo trì.
location = /error503.html {
root /usr/local/nginx/html;
index error503.html;
allow all;
internal;
Cơ chế hoạt động
Giờ chúng ta sẽ tìm hiểu xem cách caching làm việc qua việc phân tích một request từ client.Đầu tiên các client sẽ gửi 1 request.
Dựa trên một số chi tiết từ các trường ở Header, Nginx sẽ tạo ra một khóa băm.
Cách cấu hình
Cách cấu hình
Có 2 chỉ thị cần thiết để cache có thể hoạt động được: proxy_cache_path (chỉ vị trí lưu bộ nhớ cache và cấu hình của bộ nhớ cache) và proxy_cache (chỉ thị để kích hoạt bộ nhớ cache).Ví dụ:
proxy_cache_path /tmp/nginx/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m;
server {
...
location / {
proxy_cache my_cache;
proxy_pass http://my_upstream;
}
}
Các tham số của proxy_cache_path:
- /path/to/cache/ : đường dẫn lưu bộ nhớ cache
- Levels: mức thiết lập hệ thống phân cấp thư mục 2 cấp dưới /path/to/cache/ . Có 1 số luowg lớn các tập tin trong cùng 1 thư mục duy nhất có thể làm chậm khả năng truy cập vào tập tin, vì vậy cần có phân cấp thư mục.
- Keys_zone: Thiết lập một vùng bộ nhớ chia sẻ để lưu trữ bộ nhớ cache và siêu dữ liệu.
- Max_size: Đặt giới hạn trên cho kích thước của bộ nhớ cache.
- Inactive: Quy định thời gian mà tập tin sẽ bị xóa khỏi bộ nhớ cache. Ví dụ một tập tin trong thời gian 60’ mà không có yêu cầu nào thì sẽ tự động bị xóa.
Một số tùy chọn giúp ta tinh chỉnh bộ nhớ cache
Ví dụ:proxy_cache_path /path/to/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m;
proxy_cache_key "[imath]host[/imath]request_uri $cookie_user";
server {
...
location / {
proxy_cache my_cache;
proxy_cache_min_uses 3;
proxy_cache_use_stale error timeout updating http_500 http_502 http_503 http_504;
proxy_cache_lock on;
proxy_pass http://my_upstream;
}
}
- Proxy_cache_min_uses : Đặt số lần request của một client trước khi Nginx lưu trữ yêu cầu đó vào bộ nhớ cache. Việc này giúp ta đảm bảo chỉ các mục thường xuyên truy cập nhất mới được bổ xung vào bộ nhớ cache. Mặc định định proxy_cache_min_uses =1.
- proxy_cache_use_stale: để cung cấp nội dung cũ từ bộ nhớ cache của nó khi nó không thể lấy được nội dung mới từ máy chủ gốc thay vì việc chuyển tiếp lỗi cho client.
- proxy_cache_lock: Nếu client yêu cầu nhiều tập tin mà hiện tại không có trong bộ nhớ cache (MISS) thì chỉ có yêu cầu lần đầu sẽ được đi tới máy chủ gốc. Các yêu cầu còn lại phải chờ đợi để yêu cầu đầu tiên đã được lưu và cache và các yêu cầu đấy sẽ được trả lại từ bộ nhớ cache chứ không đi thằng vào máy chủ gốc.
- proxy_cache_key : Định nghĩa các key sẽ sử dụng trong trường Header của request để tạo thành khóa. Mặc định:
- proxy_cache_valid : Định nghĩa thời gian cache một request. Ví dụ:
- proxy_cache_methods : Định nghĩa kiểu phương thức sẽ được cache. Mặc định là GET và HEAD
- proxy_cache_use_stale: cấu hình này để cung cấp nội dung cũ từ bộ nhớ cache của nó khi nó không thể lấy được nội dung mới từ máy chủ gốc thay vì việc chuyển tiếp lỗi cho client.
Ví dụ ta chỉ muốn cache nguyên hình ảnh và css, js thì ta cấu hình như sau:
location ~* .(jpg|jpeg|gif|png|ico|css|js)$ {
expires 1m;
access_log off;
add_header Cache-Control "public";
}
- expires: Quy định số thời gian lưu cache.
Cấu hình theo tính năng
Caching level
- No Query String: Chỉ cung cấp các tập tin từ bộ nhớ cache khi không có câu truy vấn.
- Ignore Query String : Cung cấp một tài nguyên giống nhau với các chuỗi truy vấn khác nhau.
- Standard: Cung cấp một nguồn tài nguyên khác nhau mỗi khi thay đổi câu truy vấn.
No Query String: example.com/pic.jpg
Ignore Query String: example.com/pic.jpg?ignore=this-query-string
Standard: example.com/pic.jpg?with=query
Cấu hình các trường hợp:
- Standard: ta phải cấu hình làm sao cho nó cache ngay cả khi request có chưa câu truy vấn. Do đó khi cấu hình phần proxy_cache_key ta phải bổ xung thêm trường [imath]is_args và[/imath]args
- Ignore Query String: Bỏ qua các chuỗi truy vấn trong một request. Vậy ta phải cấu hình proxy_cache_key ta phải bổ các trường [imath]is_args và[/imath]args
- No Query String: Ở phần này ta phải cấu hình làm sao để Nginx có thể nhận biết được một request có chứa chuỗi truy vấn, từ đó ta sẽ định hướng nó đi thẳng vào con máy chủ đằng sau. Vậy ta phải cấu hình như sau:
Sau đó thêm đoạn sau:
set $nocache 0;
if ($args) {
set $nocache 1;
proxy_cache_bypass $nocache;
proxy_no_cache $nocache;
Trong đó:
- Proxy_cache_bypass: Xác định điều kiện để có thể được lấy từ bộ nhớ cache. Nếu một tham số có giá trị khác 0 thì request đó sẽ không được lấy từ cache và chuyển đến máy chủ gốc phía sau.
- proxy_no_cache: Xác định điều kiện để có thể được lưu vào bộ nhớ cache. Nếu một tham số có giá trị khác 0 thì request đó sẽ không được lưu vào cache.
Trả lại một trang bảo trì
Chức năng áp dụng cho trường hợp khi ta muốn dựng một trang bảo trì lên khi server bị down, thay vì việc trả lại một mã lỗi cho client.Đầu tiên tạo một trang bảo trì, ở đây mình tạo theo đường dẫn sau: /usr/local/nginx/html/error503.html
Tiếp theo vào phần nginx.conf để cấu hình như sau:
error_page 503 /error503.html; #Xác định các mã lỗi sẽ trả lại trang bảo trì.
location = /error503.html {
root /usr/local/nginx/html;
index error503.html;
allow all;
internal;
Chỉnh sửa lần cuối bởi người điều hành: