ping
VIP Members
-
19/06/2013
-
58
-
101 bài viết
Same-origin policy
Tóm tắt - Same-origin policy [1] là một trong những chính sách an ninh quan trọng nhất trên trình duyệt hiện đại, tuy nhiên nó cũng là chính sách có nhiều biến thể cài đặt dẫn đến việc nhiều trình duyệt vẫn còn lỗ hổng khi áp dụng. Trong bài này tôi sẽ trình bày khái niệm cơ bản của SOP và các vấn đề liên quan.
Từ khóa: Information Security, Web, Same-origin policy
1. Tổng quan
Khái niệm Same-origin policy [2] (có thể tạm gọi là chính sách cùng gốc) được đưa ra bởi Netscape vào năm 1995 cùng với Javascript và Document Object Model (DOM), chỉ một năm sau khi tạo ra HTTPcookies. Về cơ bản, đây là một chính sách quy định nội dung từ một website chỉ được đọc và thay đổi bởi một thành phần khác cùng site đấy, trường hợp truy cập nằm ngoài phạm vi site sẽ bị chặn.
Nếu không có SOP, khi người dùng vô tình truy cập một trang web độc hại, script được đặt sẵn trên này có thể truy cập được dữ liệu và thực hiện tính năng của bất kỳ trang web nào người dùng đã dùng trước đó. Chẳng hạn như thực hiện chuyển tiền, đọc mail hay chụp ảnh thẻ tín dụng khi giao dịch trực tuyến. Vì lý do này, các trình duyệt bắt buộc phải áp dụng SOP để ngăn chặn tương tác giữa các domain khác nhau.
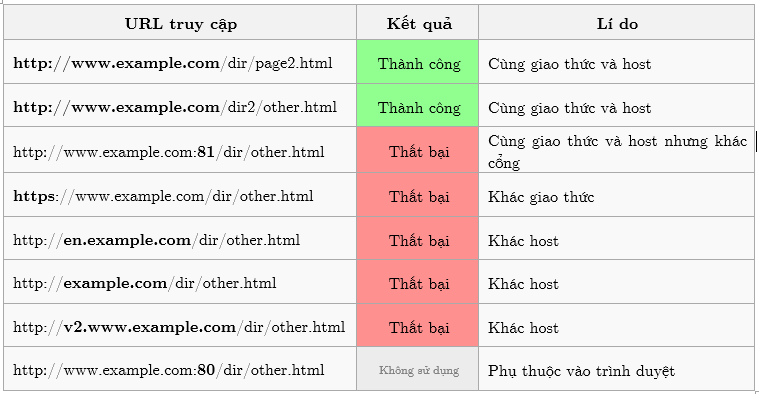
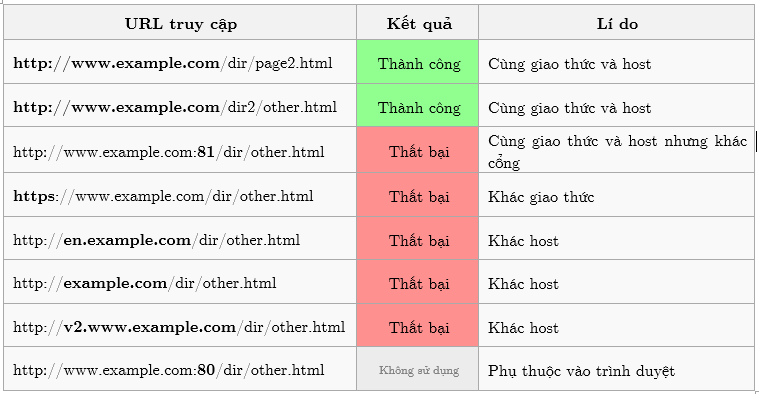
Bộ ba protocol-host-port chính là “origin” hay “gốc” của SOP. Chẳng hạn khi thực thi 1 đoạn JS từ trang http://www.example.com/dir/page.html thì kết quả truy cập các tài nguyên từ trang khác như sau [3]:

Trong thực tế, việc áp dụng chính sách này dẫn đến nhiều biến thể khác nhau. Tuy nhiên có một số điểm quan trọng của SOP bạn cần nắm rõ, một ứng dụng web trên một domain:
2. SOP trên trình duyệt
SOP là chính sách bắt buộc trên các trình duyệt hiện đại ngày nay. Tuy nhiên thực tế vẫn còn những trường hợp cấu hình ngoại lệ hoặc bỏ qua dẫn đến có thể bypass.
Điển hình Internet Explorer có hai ngoại lệ có thể bỏ qua SOP:
Gần đây nhất có thể kể đến lỗi bypass SOP trên IE 11 [4], Android Browser [5].
3. Bypass Same-Origin Policy
Mặc dù ưu điểm an ninh của SOP là rõ ràng, tuy nhiên trong một số trường hợp điều này lại gây khó khăn cho lập trình viên.
Chẳng hạn nếu một công ty có nhiều ứng dụng web cùng yêu cầu xác thực tại một nơi như http://store.company.com cần xác thực tại http://login.company.com trước. Việc nhận dữ liệu trả về từ request đến http://login.company.com không khả thi vì đã bị SOP chặn. Khi đấy lập trình viên có một số cách để có thể xử lý như sau:
4. Tài liệu tham khảo
[1] "Same Origin Policy - Web Security," [Online]. Available: http://www.w3.org/Security/wiki/Same_Origin_Policy.
[2] M. Zalewski, "CONTENT ISOLATION LOGIC," in The Tagled Web A Guide to Securing Modern Web Applications, William Pollock.
[3] "Origin determination rules," [Online]. Available: http://en.wikipedia.org/wiki/Same-origin_policy.
[4] "Same Origin Policy is bypassed in IE 11," [Online]. Available: http://www.deusen.co.uk/items/insider3show.3362009741042107/.
[5] "Android Browser Same Origin Policy Bypass < 4.4 - CVE-2014-6041," [Online]. Available: http://www.rafayhackingarticles.net/2014/08/android-browser-same-origin-policy.html.
Từ khóa: Information Security, Web, Same-origin policy
1. Tổng quan
Khái niệm Same-origin policy [2] (có thể tạm gọi là chính sách cùng gốc) được đưa ra bởi Netscape vào năm 1995 cùng với Javascript và Document Object Model (DOM), chỉ một năm sau khi tạo ra HTTPcookies. Về cơ bản, đây là một chính sách quy định nội dung từ một website chỉ được đọc và thay đổi bởi một thành phần khác cùng site đấy, trường hợp truy cập nằm ngoài phạm vi site sẽ bị chặn.
Nếu không có SOP, khi người dùng vô tình truy cập một trang web độc hại, script được đặt sẵn trên này có thể truy cập được dữ liệu và thực hiện tính năng của bất kỳ trang web nào người dùng đã dùng trước đó. Chẳng hạn như thực hiện chuyển tiền, đọc mail hay chụp ảnh thẻ tín dụng khi giao dịch trực tuyến. Vì lý do này, các trình duyệt bắt buộc phải áp dụng SOP để ngăn chặn tương tác giữa các domain khác nhau.
Bộ ba protocol-host-port chính là “origin” hay “gốc” của SOP. Chẳng hạn khi thực thi 1 đoạn JS từ trang http://www.example.com/dir/page.html thì kết quả truy cập các tài nguyên từ trang khác như sau [3]:

Trong thực tế, việc áp dụng chính sách này dẫn đến nhiều biến thể khác nhau. Tuy nhiên có một số điểm quan trọng của SOP bạn cần nắm rõ, một ứng dụng web trên một domain:
• có thể gửi request đến một domain khác (chẳng hạn việc submit form) nhưng tự nó không thể parse dữ liệu được trả về.
• có thể tải script từ một domain khác và thực thi ngay tại domain mình. Điều này do script thuộc loại code (mã lập trình) chứ không chỉ là data (dữ liệu) nên không dẫn đến việc lộ lọt thông tin nhạy cảm.
• không thể đọc hoặc chỉnh sửa cookie của domain khác.
Nếu các tính chất trên bị vi phạm thì sẽ xảy ra một cuộc tấn công cross-domain
• có thể tải script từ một domain khác và thực thi ngay tại domain mình. Điều này do script thuộc loại code (mã lập trình) chứ không chỉ là data (dữ liệu) nên không dẫn đến việc lộ lọt thông tin nhạy cảm.
• không thể đọc hoặc chỉnh sửa cookie của domain khác.
Nếu các tính chất trên bị vi phạm thì sẽ xảy ra một cuộc tấn công cross-domain
2. SOP trên trình duyệt
SOP là chính sách bắt buộc trên các trình duyệt hiện đại ngày nay. Tuy nhiên thực tế vẫn còn những trường hợp cấu hình ngoại lệ hoặc bỏ qua dẫn đến có thể bypass.
Điển hình Internet Explorer có hai ngoại lệ có thể bỏ qua SOP:
• Nếu 2 domain cùng thuộc trust zone
• Không bao gồm cổng, nghĩa là với IE thì http://company.com:81/index.html và http://company.com/index.html đều cùng gốc
• Không bao gồm cổng, nghĩa là với IE thì http://company.com:81/index.html và http://company.com/index.html đều cùng gốc
Gần đây nhất có thể kể đến lỗi bypass SOP trên IE 11 [4], Android Browser [5].
3. Bypass Same-Origin Policy
Mặc dù ưu điểm an ninh của SOP là rõ ràng, tuy nhiên trong một số trường hợp điều này lại gây khó khăn cho lập trình viên.
Chẳng hạn nếu một công ty có nhiều ứng dụng web cùng yêu cầu xác thực tại một nơi như http://store.company.com cần xác thực tại http://login.company.com trước. Việc nhận dữ liệu trả về từ request đến http://login.company.com không khả thi vì đã bị SOP chặn. Khi đấy lập trình viên có một số cách để có thể xử lý như sau:
1. Thay đổi gốc:
Rõ ràng host của 2 website trên là khác nhau nên vi phạm SOP, chúng ta có thể thiết lập ở cả 2 nơi về cùng gốc bằng lệnh
document.domain = "company.com";
2. Sử dụng Cross Origin Resource Sharing (CORS)
Đây là một tính năng mới được tích hợp trong HTML5. CORS cho phép lấy dữ liệu từ một trang khác thông qua XMLHttpRequest. Lập trình viên cần thiết lập request gửi đi có trường
Origin: http://company.com
Và trong respond trả về cần có:
Access-Control-Allow-Origin: http://company.com
Rõ ràng host của 2 website trên là khác nhau nên vi phạm SOP, chúng ta có thể thiết lập ở cả 2 nơi về cùng gốc bằng lệnh
document.domain = "company.com";
2. Sử dụng Cross Origin Resource Sharing (CORS)
Đây là một tính năng mới được tích hợp trong HTML5. CORS cho phép lấy dữ liệu từ một trang khác thông qua XMLHttpRequest. Lập trình viên cần thiết lập request gửi đi có trường
Origin: http://company.com
Và trong respond trả về cần có:
Access-Control-Allow-Origin: http://company.com
4. Tài liệu tham khảo
[1] "Same Origin Policy - Web Security," [Online]. Available: http://www.w3.org/Security/wiki/Same_Origin_Policy.
[2] M. Zalewski, "CONTENT ISOLATION LOGIC," in The Tagled Web A Guide to Securing Modern Web Applications, William Pollock.
[3] "Origin determination rules," [Online]. Available: http://en.wikipedia.org/wiki/Same-origin_policy.
[4] "Same Origin Policy is bypassed in IE 11," [Online]. Available: http://www.deusen.co.uk/items/insider3show.3362009741042107/.
[5] "Android Browser Same Origin Policy Bypass < 4.4 - CVE-2014-6041," [Online]. Available: http://www.rafayhackingarticles.net/2014/08/android-browser-same-origin-policy.html.