Pentest: Fingerprinting ứng dụng web bằng cách sử dụng PNG file
Web server fingerprinting là một bước quan trọng trong quá trình kiểm thử website.
Việc xác định được các thông tin như kiểu, phiên bản web sever cho phép pentester xác định các lỗ hổng đã biết và lựa chọn các test case thích hợp để thực hiện việc kiểm thử.
Hiện nay, việc xác định thông tin web server thường dựa trên việc phân tích cookie, header và static file. Tuy nhiên việc xác định thông tin qua cookie, header hay static file đôi lúc sẽ không thực hiện được do server được thiết lập các cơ chế loại bỏ hoặc làm sai lệch các thông tin liên quan tới web server trong cookie, header hay static file.
Một cách khác để phát hiện thông tin web server được trình bày trong blackhat 2014 bởi Dominique Bongard là lợi dụng sự khác nhau trong việc decoder và encoder file PNG của các thư viện xử lý ảnh phía web server. Qua đó có thể phát hiện thư viện xử lý ảnh là gì và xác định được thông tin về web server.
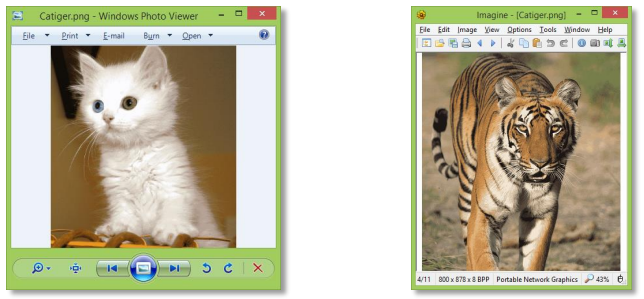
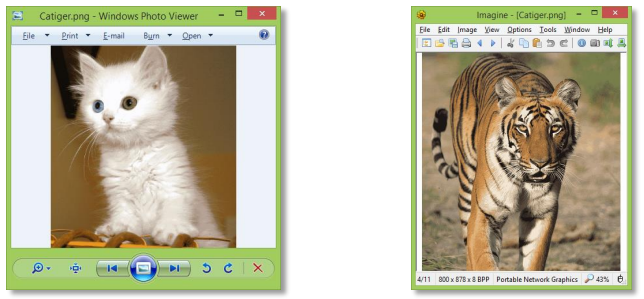
Dưới đây là một ví dụ về việc xử lý khác nhau các thư viện xử lý hình ảnh trong các công cụ xem ảnh:

Hai hình ảnh ở trên đều được hiện thị từ file Catiger.png duy nhất. Tuy nhiên do việc xử lý khác nhau giữa các thư viện xử lý hình ảnh dẫn đến Windows Photo Viewer thì hiện thị một con mèo nhưng Imagine viewer (http://www.fosshub.com/Imagine.htm) thì lại hiển thị ra một con hổ.
Cách để tạo ra bức ảnh trên là bắt đầu cùng với 2 ảnh 16 màu (4 bit) có cùng kích thước. Sau đó gộp 2 file ảnh với nhau trong một file ảnh 256 màu (8 bit) trong đó mỗi pixel của ảnh này sẽ chứa 4 bit của pixel tương ứng của ảnh thứ nhât tại nibble cao và chứa 4 bit của pixel tương ứng của ảnh thứ 2 tại nibble thấp.
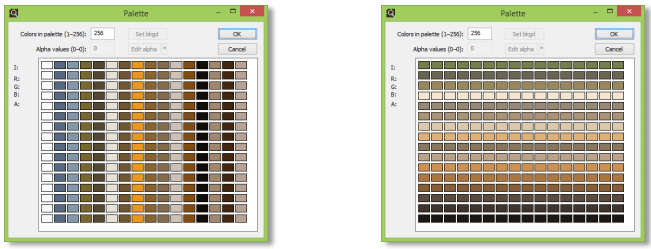
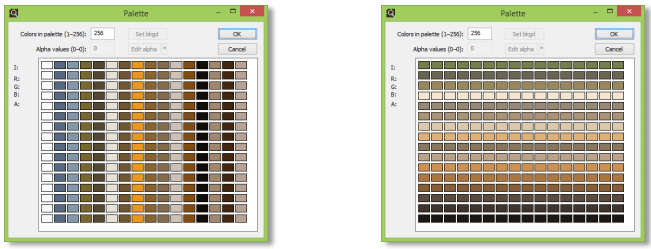
Sau đó, cần tạo 2 bảng 256 màu cho ảnh kết quả, một trong đó sẽ giải mã ra con mèo và cái còn lại giải mã ra con hổ.


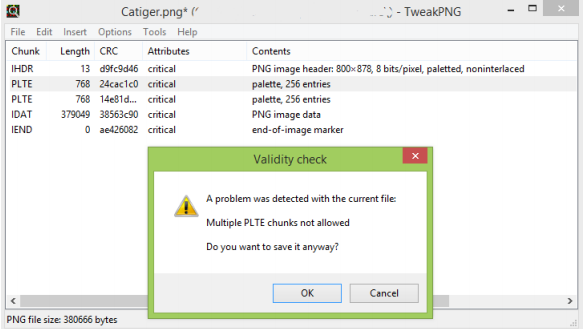
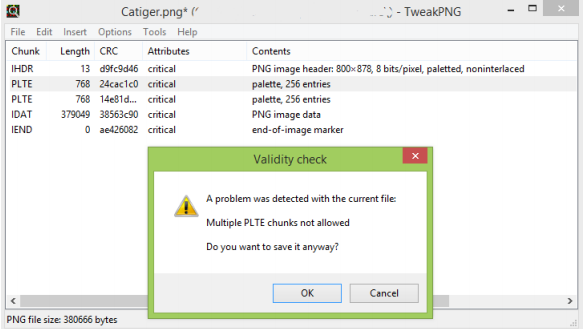
Có thể sử dụng TweakPNG để craft một PNG file để chứa 2 bảng màu (2 PLTE chunk).
Lợi dụng PNG decoder và encoder
Do các thư viện xử lý ảnh khi thực hiện decode và encode các file PNG sẽ có những phản ứng khác nhau khi cấu trúc file PNG bị sai lệch. Ta có thể lợi dụng điều này để xác định thư viện xử lý hình ảnh là gì.
Định dạng file PNG gồm file header và các chunks
File header
Mỗi file PNG bắt đầu bằng 8 bytes chữ ký (hex): 89 50 4E 47 0D 0A 1A 0A
Phần còn lại của file bao gồm các chunks
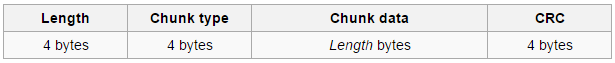
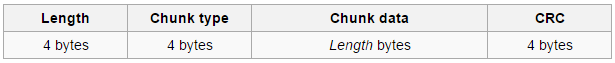
Cấu trúc chunk

Chunk properties:
Các chunk quan trọng:
Các chunk phụ:
Web server and library fingerprinting
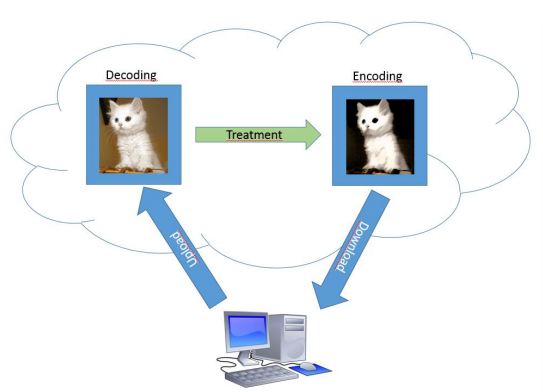
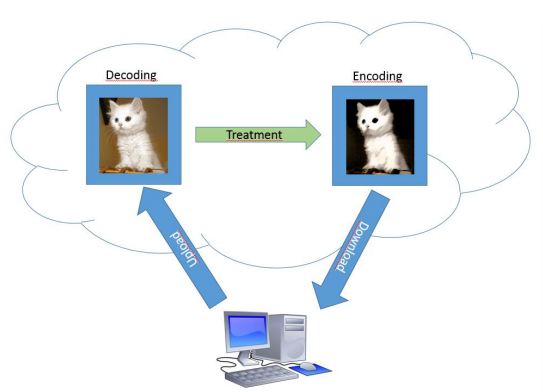
Hầu hết các ứng dụng web thực hiện decode và re-encode các file ảnh được upload lên server nhằm kiểm tra hình ảnh, xóa bỏ các kí tự metadata không mong muốn, thay đổi kích thước ảnh… trước khi hiển thị.
Quá trình này được minh họa dưới đây:

Dựa vào quá trình trên, ta có thể tạo ra một tập hợp các hình ảnh đầu vào (đã được thay đổi cấu trúc theo các cách khác nhau) upload lên server. Qua quá trình xử lý của server, ta sẽ nhận lại một tập hợp các hình ảnh đầu ra. Những hình ảnh đầu ra này sẽ rò rỉ các thông tin về thư viện hình ảnh được sử dụng phía web server.
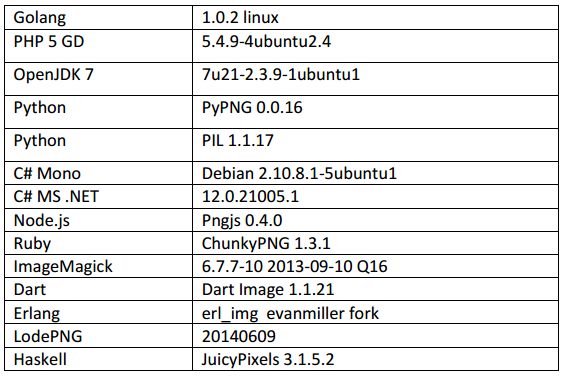
fingerping tool (https://github.com/0xcite/fingerping) là một công cụ được code bằng python cho phép xác định thư viện hình ảnh.
Công cụ này có hơn 50 file PNG được tạo ra bằng cách thay đổi cách thay đổi các chunk trong file PNG theo các cách đặc biệt. Để sử dụng ta cần upload tất cả các file này lên server cần xác định thông tin web server. Các thư viện hình ảnh trên server sẽ thực hiện decode và encode các tập tin này.

Từ kết quả xử lý của các thư viện này, ta thu được một tập hợp các hình ảnh đầu ra, sau đó sử dụng fingerping tool để xác định thư viện xử lý hình ảnh trên server, từ đó xác định được web server tương ứng.
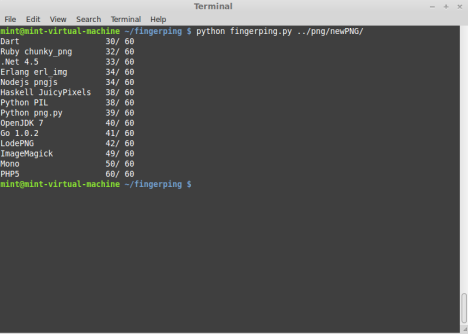
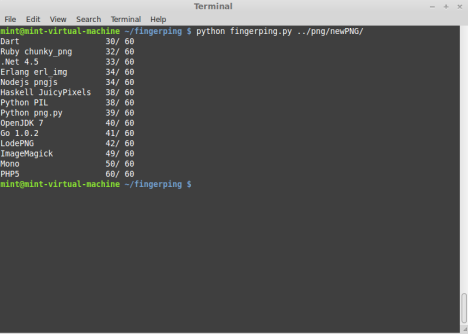
Sử dụng fingerping tool

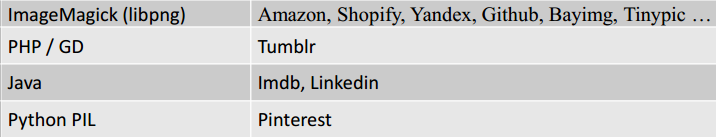
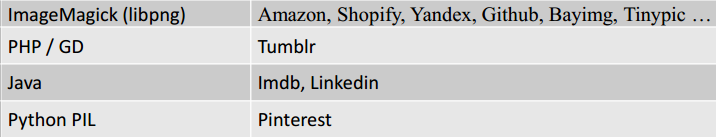
Kết quả sử dụng fingerping tool để xác định thông tin một số website

Tài liệu tham khảo
- https://www.blackhat.com/docs/us-14...s-By-Variations-In-PNG-Implementations-WP.pdf
- https://www.blackhat.com/docs/us-14...orms-By-Variations-In-PNG-Implementations.pdf
- https://github.com/0xcite/fingerping
- https://en.wikipedia.org/wiki/Portable_Network_Graphics
Việc xác định được các thông tin như kiểu, phiên bản web sever cho phép pentester xác định các lỗ hổng đã biết và lựa chọn các test case thích hợp để thực hiện việc kiểm thử.
Hiện nay, việc xác định thông tin web server thường dựa trên việc phân tích cookie, header và static file. Tuy nhiên việc xác định thông tin qua cookie, header hay static file đôi lúc sẽ không thực hiện được do server được thiết lập các cơ chế loại bỏ hoặc làm sai lệch các thông tin liên quan tới web server trong cookie, header hay static file.
Một cách khác để phát hiện thông tin web server được trình bày trong blackhat 2014 bởi Dominique Bongard là lợi dụng sự khác nhau trong việc decoder và encoder file PNG của các thư viện xử lý ảnh phía web server. Qua đó có thể phát hiện thư viện xử lý ảnh là gì và xác định được thông tin về web server.
Dưới đây là một ví dụ về việc xử lý khác nhau các thư viện xử lý hình ảnh trong các công cụ xem ảnh:

Cách để tạo ra bức ảnh trên là bắt đầu cùng với 2 ảnh 16 màu (4 bit) có cùng kích thước. Sau đó gộp 2 file ảnh với nhau trong một file ảnh 256 màu (8 bit) trong đó mỗi pixel của ảnh này sẽ chứa 4 bit của pixel tương ứng của ảnh thứ nhât tại nibble cao và chứa 4 bit của pixel tương ứng của ảnh thứ 2 tại nibble thấp.
Sau đó, cần tạo 2 bảng 256 màu cho ảnh kết quả, một trong đó sẽ giải mã ra con mèo và cái còn lại giải mã ra con hổ.


Có thể sử dụng TweakPNG để craft một PNG file để chứa 2 bảng màu (2 PLTE chunk).
Lợi dụng PNG decoder và encoder
Do các thư viện xử lý ảnh khi thực hiện decode và encode các file PNG sẽ có những phản ứng khác nhau khi cấu trúc file PNG bị sai lệch. Ta có thể lợi dụng điều này để xác định thư viện xử lý hình ảnh là gì.
Định dạng file PNG gồm file header và các chunks
File header
Mỗi file PNG bắt đầu bằng 8 bytes chữ ký (hex): 89 50 4E 47 0D 0A 1A 0A
Phần còn lại của file bao gồm các chunks
Cấu trúc chunk

Chunk properties:
- Chunk CRC (checksums): việc kiểm tra CRC của một chunk là không bắt buộc, các thư viện decode có các cơ chế khác nhau để thực hiện việc kiểm tra chunk checksums.
- Chunk length: Nhiều PNG decoder khác nhau có sự khác biệt trong việc xử lý khi độ dài của chunk cuối cùng là không hợp lệ. Một số chunk luôn có độ dài cố định như IHDR là 13 byte, IEND là 0 byte
- Chunk naming: mỗi chunk name có 4 kí tự. Việc viết hoa kí tự cho biết đó có phải là chunk quan trọng hay không.
Kí tự thứ 3 của chunk name luôn được viết hoa, nhưng không phải tất cả các decoder đều thực hiện kiểm tra trường hợp này.
- Chunk presence and repetition: một số chunk chỉ có thể xuất hiện trong một số kiểu hình ảnh (ví dụ: chỉ indexed image mới có chunk PLTE). Trong trường hợp tập tin không theo quy tắc này, decoder có thể bỏ qua các chunk hoặc từ chối tập tin không hợp lệ.
Hơn nữa, một số chunk như IHDR, PLTE chỉ có thể xuất hiện một lần trong một tập tin PNG. Các decoder có các cách khác nhau để xử lý trường hợp có nhiều hơn 1 chunk IHDR hay PLTE, nó có thể thông báo file không hợp lệ, có thể nhận lần xuất hiện đầu tiên, hoặc là nhận lần xuất hiện cuối cùng.
Các chunk quan trọng:
- IHDR chunk: luôn có độ dài là 13 byte. Là chunk đầu tiên và xuất hiện một lần duy nhất trong tập tin. Một số decoder không quan tâm đến vị trí của chunk này. Nếu có 2 IHDR chunk cùng xuất hiện, một số decoder sẽ hủy bỏ xử lý nhưng decoder khác có thể sử dụng IHDR chunk đầu tiên, hoặc thứ 2.
IHDR chunk chứa các thông tin về hình ảnh để decode như kích thước, loại, phương thức lọc, nén của hình ảnh. Một số decoder không quan tâm đến điều này.
- IEND chunk: đây là chunk báo hiệu kết thúc của file và phải là chunk cuối cùng. Độ dài của IEND chunk là 0 byte, tuy nhiên một số decoder không quan tâm tới điều này. Một số decoder khác bỏ qua chunk này mà dựa vào dấu hiệu kết thúc file để xác định.
- PLTE chunk: chunk này chỉ xuất hiện trong các ảnh được index danh sách màu. Nó chứa bảng màu của hình ảnh, chỉ xuất hiện một lần và nằm trước IDAT chunk. Nếu có 2 PLTE chunk xuất hiện trong một tập tin, các decoder khác nhau sẽ xử lý khác nhau, một số sẽ nhận chunk đầu tiên, một số khác nhận chunk thứ hai, số còn lại sẽ xác định tập tin không hợp lệ.
- IDAT chunks: chunk này chứa giá trị các pixel của hình ảnh. Một tập tin PNG phải chứa ít nhất một IDAT chunk, tuy nhiên, cũng có thể chứa nhiều nhưng các chunk này phải liên tiếp. Một số decoder không kiểm tra sự liên tiếp của các IDAT chunk và hầu hết các decoder gọi đến zlib decoder để lấy giá trị của các pixels nhưng không kiểm tra các byte rác theo sau các dữ liệu nén này.
Các chunk phụ:
- Kí tự đầu tiên trong chunk name là chữ thường cho biết đó là một chunk phụ. Các decoder khác nhau sẽ có các cách xử lý khác nhau với các chunk phụ có nội dung không hợp lệ. Điều này cũng cung cấp thông tin về các decoder tạo ra chúng.
Web server and library fingerprinting
Hầu hết các ứng dụng web thực hiện decode và re-encode các file ảnh được upload lên server nhằm kiểm tra hình ảnh, xóa bỏ các kí tự metadata không mong muốn, thay đổi kích thước ảnh… trước khi hiển thị.
Quá trình này được minh họa dưới đây:

Dựa vào quá trình trên, ta có thể tạo ra một tập hợp các hình ảnh đầu vào (đã được thay đổi cấu trúc theo các cách khác nhau) upload lên server. Qua quá trình xử lý của server, ta sẽ nhận lại một tập hợp các hình ảnh đầu ra. Những hình ảnh đầu ra này sẽ rò rỉ các thông tin về thư viện hình ảnh được sử dụng phía web server.
fingerping tool (https://github.com/0xcite/fingerping) là một công cụ được code bằng python cho phép xác định thư viện hình ảnh.
Công cụ này có hơn 50 file PNG được tạo ra bằng cách thay đổi cách thay đổi các chunk trong file PNG theo các cách đặc biệt. Để sử dụng ta cần upload tất cả các file này lên server cần xác định thông tin web server. Các thư viện hình ảnh trên server sẽ thực hiện decode và encode các tập tin này.

Từ kết quả xử lý của các thư viện này, ta thu được một tập hợp các hình ảnh đầu ra, sau đó sử dụng fingerping tool để xác định thư viện xử lý hình ảnh trên server, từ đó xác định được web server tương ứng.
Sử dụng fingerping tool


Tài liệu tham khảo
- https://www.blackhat.com/docs/us-14...s-By-Variations-In-PNG-Implementations-WP.pdf
- https://www.blackhat.com/docs/us-14...orms-By-Variations-In-PNG-Implementations.pdf
- https://github.com/0xcite/fingerping
- https://en.wikipedia.org/wiki/Portable_Network_Graphics
Chỉnh sửa lần cuối bởi người điều hành: